ほぼ週刊・Craft CMSでつくるブログサイト 創刊号 インストール編

こんばんは。
テクニカル。ディレクターの安藤です。
この記事は、「Craft CMS Advent Calendar 2017」の9日目の記事でもあります。(遅れてしまいましたが)
CraftCMSが気になる方は是非チェックしてみてください!
さてさて、前回の記事でも少し触れましたが、ぼくは自分のブログをCraft CMSを使ってリニューアルしました。
今回は「Craft CMSでつくるブログサイト」というシリーズで、僕のブログサイトをサンプルにして設定〜テンプレートの記事を書いていこうと思います。
Craft CMSとは
まず、簡単にCraft CMSとはなんぞやと。
無料から使える海外製の商用CMSです。日本語対応しています。
その特徴は、ACF Proのような柔軟なカスタムフィールドを標準搭載していること。
有償のProライセンス($299)では、多言語対応(1投稿多言語型)、細かな権限設定が標準機能として備わっています。
最近の話題でいうと今年のCMS Critic Awardsにおいて、「中小企業向け部門」と「WordPress代替部門」(なんだその部門)で優勝を飾りました。
インストールしよう
というわけで、まずはCraft CMSをインストールしましょう。
今回の動作環境は、ぼくが日頃お世話になっているXサーバーさんです。
レンタルサーバーでもちゃんと動きます。
データベースを準備
データベースを用意しておきしょう。
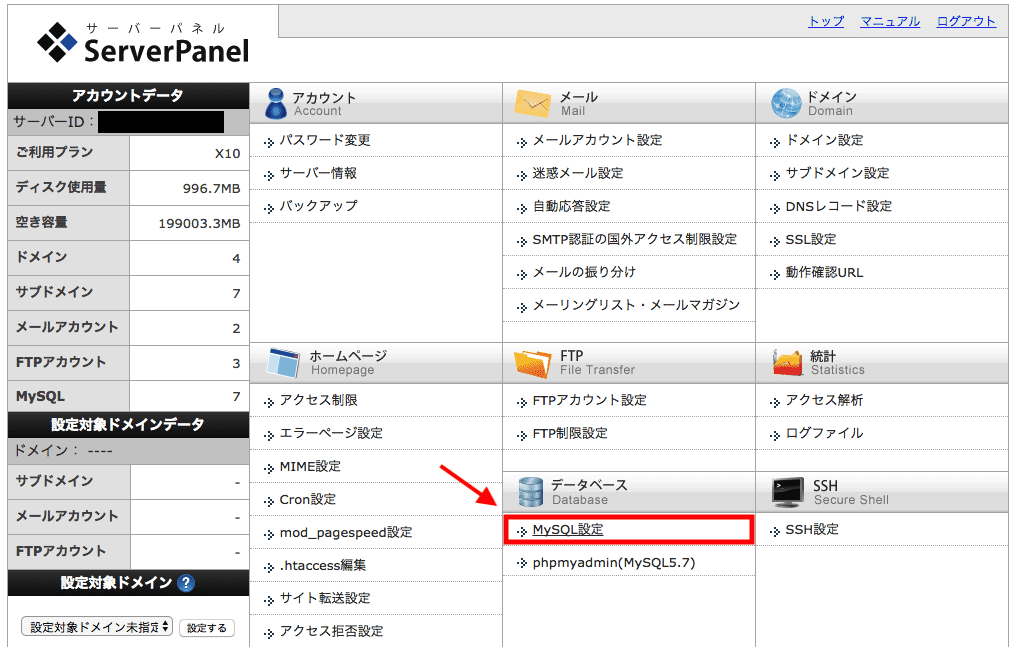
サーバーパネルにログインして、「データベース」の「MySQL設定」を開きます。

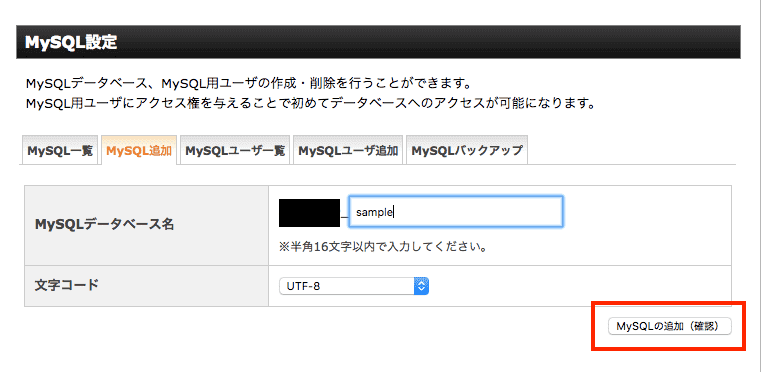
「MySQL追加」タブをクリックし、データベース名を入力。
文字コードは「UTF-8」のままで、「MySQLの追加」をクリック。

確認画面が出るので、「MySQLデータベースの追加(確定)」を押します。
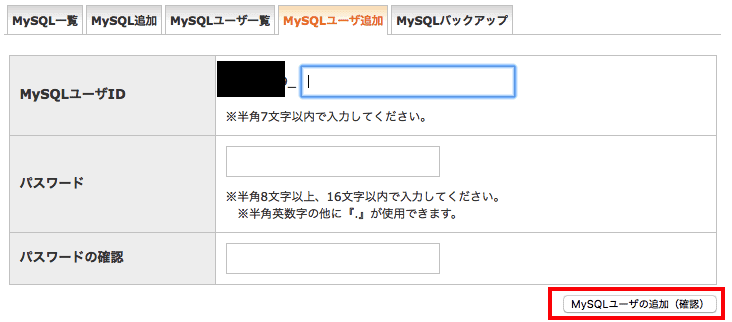
つづいて「MySQLユーザ追加」タブを開きます。
MySQLユーザーID、パスワード、パスワード確認を入力して、「MySQLユーザの追加(確認)」をクリック。
確認画面がでるので確定します。

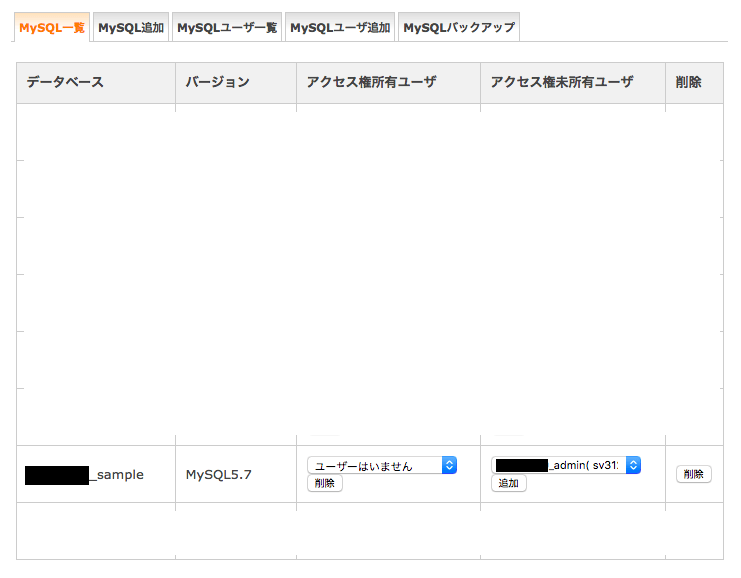
つづいて「MySQL一覧」タブを開いて、さっき作ったユーザーをデータベースに追加します。

作ったデータベース名、ユーザー、ユーザーパスワード はメモアプリとかに一時控えておきましょう。
ホスト名も必要です。
ホスト名は「MySQL一覧」タブの下のほうで確認できます。
「○○○○.xserver.jp」というのがそれです。
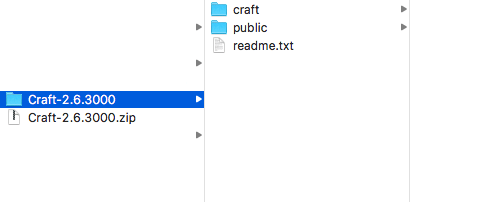
本体ファイルをダウンロード

zipファイルを解凍すると、中身はこうなっています。

- craft:CraftCMSの本体ディレクトリです。
- public:公開ディレクトリです。
データベース設定をconfigファイルに記入
craft/config/db.phpに、先程控えておいたデータベースの設定を記入します。
return array(
// The database server name or IP address. Usually this is 'localhost' or '127.0.0.1'.
'server' => '○○○○.xserver.jp(ホスト名)',
// The name of the database to select.
'database' => 'データベース名',
// The database username to connect with.
'user' => 'MySQLユーザー名',
// The database password to connect with.
'password' => 'パスワード',
// The prefix to use when naming tables. This can be no more than 5 characters.
'tablePrefix' => 'craft',
);
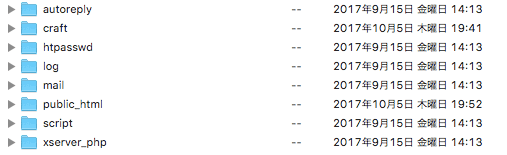
本体ファイルをアップロード
ファイルをFTPでアップします。
craftはドメインディレクトリ直下に、publicの中身をpublic_htmlにアップします。

public_htmlに入って、htaccessを.htaccessにリネームします。

インストール設定
ドメイン/adminにアクセスすると、こんな画面がでるはずです。

「スタート」をクリックします。
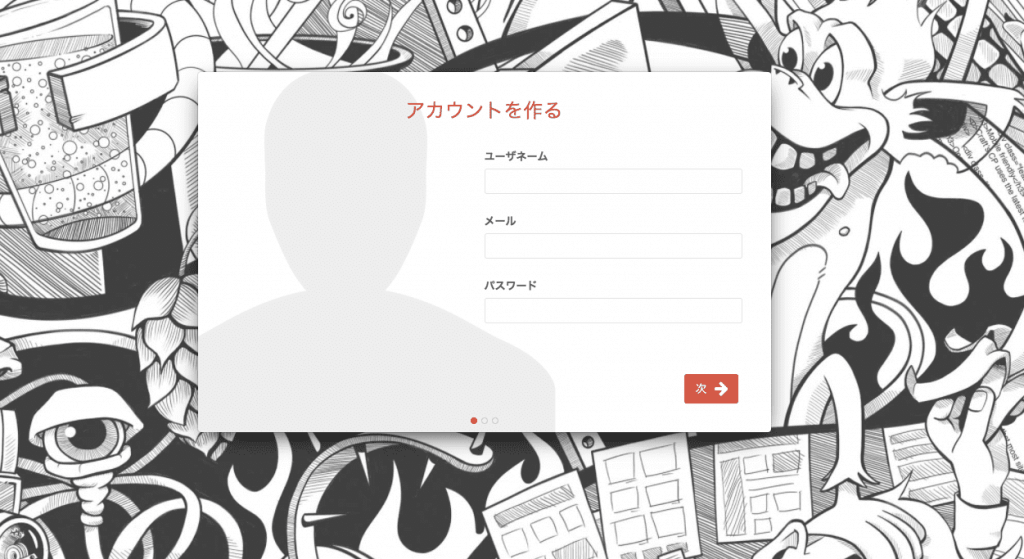
システム管理者のユーザーを作成します。
ユーザーネーム、メール、パスワードを記入して「次」をクリック。

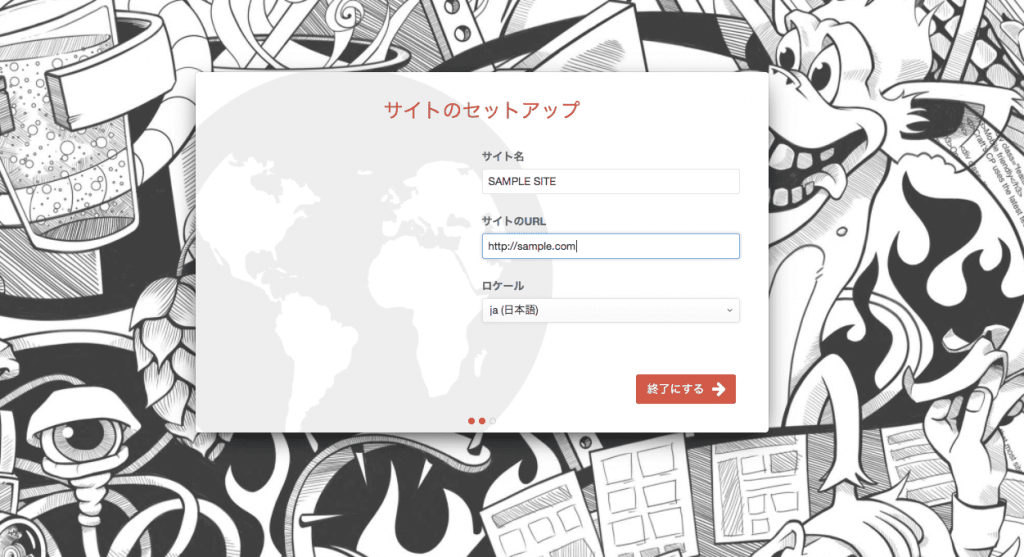
サイト名、サイトのURL、ロケール(言語)を設定して「終了にする」

セットアップが完了し、ダッシュボード画面へのリンクが現れます。

ダッシュボード画面にログインしました!

以上でインストールは完了です!
おつかれさまでした!
次回もお楽しみに!
Next Contents









