loftwork Designing Approach #1
UXを軸にしたサイト設計プロセス
ユーザー理解の1stステップ ─ 戦略・要件定義
株式会社ロフトワークプロデューサー・柳川雄飛のオープニングに続き、クリエイティブディレクターの青木大地が登壇。「ユーザー理解」というシンプルながら難しいテーマで、作業プロセスを解説しました。

サービス全体を通したユーザー理解が必要
「ユーザーは、Webサイトの先に目的を持っています。例えば『Amazon.co.jp』を訪問するユーザーにとって、欲しい商品を手に入れることが、目的でありゴールです。Webサイトは通過点にすぎず、その前後にもサービスとのタッチポイントが存在します。ビジネスの新たな提供価値を考えるためには、本質的なユーザーのニーズに近づかなければなりません」と青木。Webだけでなく、サービス全体のUXを考慮し、サイト設計に反映させる必要があります。
メンタルモデルとインサイト
では、どのようにユーザーを理解していくのか? 青木は「メンタルモデル」「インサイト」という2つのキーワードを強調しました。
メンタルモデルとは?
「思考プロセス」「行動原理」「思考パターン」などと言い換えることができます。メンタルモデルの理解は、ユーザーの根本的な価値観を知ることにつながります。
インサイトとは?
表層に現れるユーザーの言動・行動や、考え方・価値観の原因となる深層心理です。ロフトワークでは、ユーザーインタビューを深掘りしていくことで、インサイトをあぶり出しています。
ユーザー理解のポイントは「インサイト抽出」
青木は、主に「ユーザーリサーチ」「インサイト抽出」「ペルソナ CJM(カスタマージャーニーマップ)の作成」といった3つのプロセスを解説しました。
黄色い付箋(言動、事実情報)同士の関連性を見ながら、その背後で共通する価値観・考え方を「翻訳」し、青い付箋に書き出していきます。「10人にインタビューすれば、青い付箋が100枚ほどできあがります」と青木。青の付箋を再度グルーピング・整理することで、インサイトがあぶり出されます。
「ペルソナ CJMの作成」は、「直感的に把握しづらいインサイトをユーザーとその行動を与えて視覚化する」(青木)作業です。 インサイトを基にペルソナを作成し、サービスとのタッチポイントごとに、ユーザーが「考えていること」「感じていること」「起こしたアクション」=メンタルモデルをテキストで表現します。これが、CJMです。ここまで来て、施策のアイディエーション、UXコンセプトの視覚化といった、サイト設計の具体的なプロセスに進むことができます。
プロセスの実行に重要な3つのポイント
青木は、ユーザーを理解し、サイトを設計する上で、重要なポイントに以下の3つを挙げました。
1.ユーザーのコンテクストを体感する
→ユーザーに近い視点・感覚を得られる
2.様々な視点(共創)によるシナジー
→ビジネスを考慮した新たな価値が生まれる
3.チームビルディング
→質の高いアウトプットを生み出す
青木は、海外でも多くリサーチのためのワークショップを行っています。現地に赴き、ライフスタイルに触れることで、ユーザーのコンテクストをより深く体感できると言います。また、異なる領域の専門家によるシナジーを強調し、「リサーチャーがプロジェクトの最後まで関わることは少ないのではないか」と指摘。「最初から最後まで、メンバー全員が関わるようなプロジェクトを今後も続けていきたいです」と締めくくりました。
ユーザーリサーチは、ロフトワークが行うインタビューの手法を紹介。「インタビューは面接ではありません。時にはカードやマップなどのツールを使いながら、被験者と近い関係を保ちます。「楽しかった」と言ってもらえるインタビューにすることが重要です」と青木は指摘しました。
続いて、「ユーザー理解のプロセスで最大のポイント」(青木)という「インサイト抽出」に言及します。インタビューの情報を付箋に書き出し、模造紙に貼って考察するという一見シンプルな作業。しかし、大量の情報量を処理し、次のプロセス(ペルソナ CJMの作成)へつなげるためには、いくつかのコツがあります。
まずは、黄色の付箋に、インタビューで聞いたユーザーの言動、事実情報をそのまま記入します。「被験者が取った行動に対し、『なぜそうしたのか』という理由も明確に書き出すと、より深い情報が得られます」と青木。続いて、貼りだした付箋をグルーピングして整理。ポイントは、一つ一つの付箋にラベルを付けないことです。「ラベルを付けるとそのラベルにしか意識が向かず、せっかく黄色の付箋に書き出した『言動に隠れた情報(事実)』を見逃す可能性があります」と、青木は解説します。

コンセプトを形にする、クリエイティブディレクション ─ サイト設計・デザイン
青木に続き、さらに具体的な内容を紹介したのが、クリエイティブディレクターの氏家浩史です。サイトリニューアルプロジェクトの事例を基に、ユーザー理解からサイト設計まで、プロセスの理解が深まる内容となりました。

解釈しないことがインタビューのポイント
氏家は「そもそもUXを軸にしたサイト設計プロセスとは何か?」と問題提起。「事実を軸にしたサイト設計プロセスと言い換えられます。才能やひらめきでデザインするのではなく、リサーチで集めた事実を、サイト設計に反映させることです」と定義しました。
氏家が担当したのは、とある観光地のWebサイト。青木が紹介した手法と同じく、インタビューでユーザーのメンタルモデルとインサイトを掘り下げています。東京でその観光地へ行ったことのあるユーザー10人に、現地で観光客10人にインタビューしました。
インタビューは、その観光地を訪れた回数、宿泊場所、同行者など、基本的な質問から入ります。複数回訪れた被験者には「複数回行く理由はなにか?」と尋ね、さらに「あなたにとってそこはどのような場所か?」「なぜそのように感じるか?」と、深掘りしていきます。「大事なことは、聞く側の価値観で解釈せず、被験者の気持ちをそのまま記録することです。また、質問を繰り返すと、被験者は言葉に詰まって真意と違った回答をする場合もあります。質問の角度を変えたり、ツールを使ったりと、価値観の本質に近づけるよう工夫することが大切です」(氏家)。

バラバラの情報をサイト設計に活用するには?
今回は観光地のWebサイトであるため、一般的な企業サイトと比べて、幅広いユーザーが訪問します。団体旅行の熟年女性や、女子旅目的の若い女性、 外国人旅行者も少なくありません。また、海外からの富裕層も訪れます。それぞれに同じ質問をすると、当然まったく違った答えが返ってきます。
「それぞれのユーザーのニーズにすべて対応していくと、グローバルナビが増えたり、コンテンツが重複してしまったり、サイトの設計が複雑になってしまいます。そのため、ユーザーのニーズを反映させるのではなく、価値観や考え方をベースにしてサイトを設計することが重要だと考えました。すると、おもしろいことに、団体旅行の女性と外国人富裕層の考え方が実は同じだった、というような事実に気づくのです」と、氏家は振り返ります。
インタビュー結果を基に、ワークショップを経て導き出されたのが、以下3つのメンタルモデルです。
<話題性への興味>
友達の間で話題になっていたり、雑誌やテレビでみて気になっていた。一体どんなところなんだろう。
<モノへの興味>
これまでの美術館にはないアート体験がここにはある。どんな作家のどんな作品が、どんな意図で展示されているのだろう。
<コトへの興味>
ここへ来るとさまざまな価値観や生き方を考えられる。発見や驚きを通して自分の在り方をみつけたい。
複雑すぎたナビゲーション項目を半分まで整理
リサーチとワークショップを経て理解したユーザーのメンタルモデル。リニューアルでは、以下の施策を実行しました(一例)。
・13項目あったグローバルナビを7項目に(言語スイッチャーをのぞけば5項目)
・コトへの興味に応えるため「ストーリー」の新コンテンツを新設
・モノへの興味に応えるため「アート」のカテゴリをグローバルナビに設置
・サブナビゲーションだった「アクセス」をグローバルナビに引き上げ
「ナビゲーションを整理することで、コンテンツの構造をスッキリさせることができました。ユーザーの行動を軸にしたプロセスは、サイト設計の中でも特に情報設計の切り口として有効です」と、氏家は指摘します。
また、設計・制作プロセスにおけるポイントにも言及しました。「私たちは、ワークショップを高い頻度で活用しています。要件の整理と分類、課題の抽出など、目的はさまざまですが、複数のステークホルダーが参加することで、社内コンセンサスの形成、チームビルディングへの効果も期待できます」(氏家)。

会場では、参加者から寄せられた質問をピックアップしながら本編を補足。ユーザー理解やコンセプトの明確化を重視するディレクター陣の姿勢が窺えるインタラクティブセッションとなりました。
Q: BtoBだとペルソナを作るのが難しいのでは?
A: 人づてをたどれば必ずインタビュー対象は見つけられると思います。社内関係者にインタビューをして作るというのも一つの方法ですし、とにかくまずは声をかけて実施することをおすすめします。品質は変わる可能性もありますが、インタビューをちゃんと設計して実施することはとても重要です。
Q: ペルソナを5体作成したのはなぜ?
A: 多すぎるとペルソナに対するアイデアが分散し、プロダクトやサービスの軸となるコンセプトがブレてしまいます。逆に少なすぎるとアイデアの幅が広がらず、洗練させることが難しくなる。5体ぐらいが適正と考え、ペルソナを設定しました。
Q: ロフトワークではインタビューにどれぐらいの時間をかけている?
A: インタビューには平均で2時間ほどかけています。そして、深い話を聞くためには事前のインタビューツールの準備が重要です。インタビュー本番前にはリサーチメンバーで事前にパイロットテストを行い本番に臨みます。また、インタビュー後には同じくらいの時間をかけて分析を行っています。

「UI/UX」というキーワードに注目が集まる昨今、Webサイトが単なる窓口ではなく、ユーザーの体験を左右する重要な接点のひとつとして機能し始めていることが明確になったイベントでした。
イベント概要
「ユーザーエクスペリエンスの創造」をベースに、新しい価値をデザインするロフトワーク。loftwork Designing Approachでは、ロフトワークのプロジェクト事例を通じて制作プロセスやプロジェクト手法など、クリエイティブの質を向上させるための実践をご紹介します。
#1のテーマは「UXを軸にしたサイト設計プロセス」。
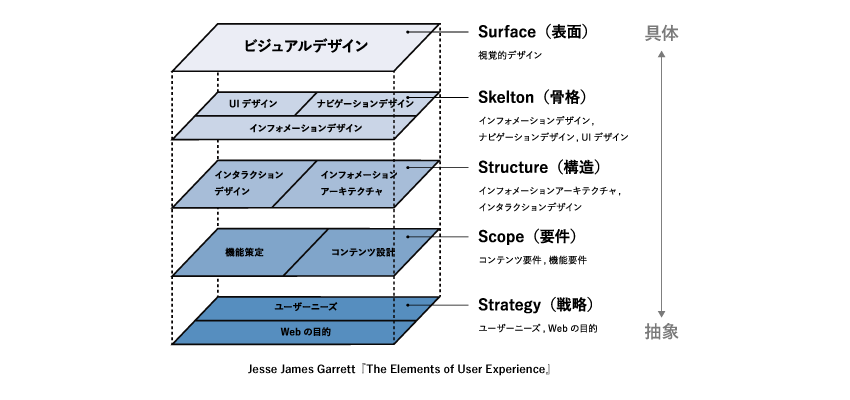
James Garrettが示すWebのユーザーエクスペリエンス創造に必要な5段階モデルにあるように、Webサイト構築には明確な目的・ニーズ(戦略)をベースにしてユーザー視点から考えた情報/コンテンツプランニングや、ビジュアルデザインを含む全体のクリエイティブプランニングが重要だと考えています。

ユーザーニーズ・目的など土台となるものは所謂「サイトコンセプト」として、そのあとに続く要件/情報設計/コンテンツ設計/デザインの重要な指針となります。しかし、サイトコンセプトを狙い通りの設計・デザインに昇華させるプロセスが実はいちばん難しく、発注側の想いとはかけ離れたWebサイトが出来上がってしまうケースも……。
今回はロフトワークがクライアントと共に創り上げたサイトコンセプトから、どのようなアプローチでWebサイトを作り上げているのかを事例を通じて解説します。Webリニューアルをご検討中の方はもちろん、「ユーザー体験」を軸にしたクリエイティブの実現に関心がある方はぜひお越しください。
開催概要
| セミナータイトル | loftwork Designing Approach #1 UXを軸にしたサイト設計プロセス |
|---|---|
| 開催日時 | 2016年3月18日(金) 15:00〜17:30(開場 14:45) |
| 場所 | ※会場が下記に変更になりました。 THE ROOM DAIKANYAMA 東京都渋谷区恵比寿西1-34-17 東急東横線「代官山」駅より徒歩1分 JR山手線・日比谷線「恵比寿」駅より徒歩8分 地図 |
| 対象 |
|
| 参加費 | 無料 |
| 定員 | 40名 |
| 主催 | 株式会社ロフトワーク |
| ご注意 |
|
プログラム
15:00〜15:20
オープニング
株式会社ロフトワーク プロデューサー 柳川 雄飛
15:20〜15:50
ユーザ理解の1stステップ ─ 戦略・要件定義
株式会社ロフトワーク クリエイティブディレクター 青木 大地
ユーザーを理解するためのリサーチ手法
ユーザーインサイトとメンタルモデルとは?
タッチポイントの整理とWebの役割定義
15:50〜16:00
休憩
16:00〜16:30
コンセプトを形にする、クリエイティブディレクション ─ サイト設計・デザイン
株式会社ロフトワーク クリエイティブDiv. シニアディレクター 重松 佑
ユーザー体験を軸にしたデザインとは?
Webサイトのデザインを始める前に決めておく3つのこと
コンセプトをビジュアル化する様々なアプローチ
16:30〜16:45
クロージング
株式会社ロフトワーク 取締役 兼 COO 矢橋 友宏
16:45〜17:30
相談会