
【忙しい人向け】XPRSを使った初めてのプロトタイピング

こんにちは。
Technical Directorの安藤です。
あなたは普段プロトタイプを何で作っていますか?
XD?Sketch?
既に使い慣れていれば、それらのツールもいいでしょう。
しかしどちらも有償のアプリケーションで、初めて使う人は、本を買うなりWebで調べたり、使い方を覚えないと使いこなせません。
「そこまで高機能じゃなくていいから、お金をかけずに、もっとラクしてプロトタイプを作りたい!」というデザイナー、ディレクターもいると思います。
あるいは、「(脳内にはざっくりとしたイメージがあって)コーディングしながらデザインの調整できるから、参考程度のデザインをサッと作って、速くコーディングしたい」というフロントエンジニアもいるかもしれません。(※僕です)
そんなあなたに、『XPRS』というサービスはいかがでしょうか。
本来の用途は、無料から使えるホームページ作成サービスですが、これをプロトタイプ作成に利用しちゃおう!という算段です。
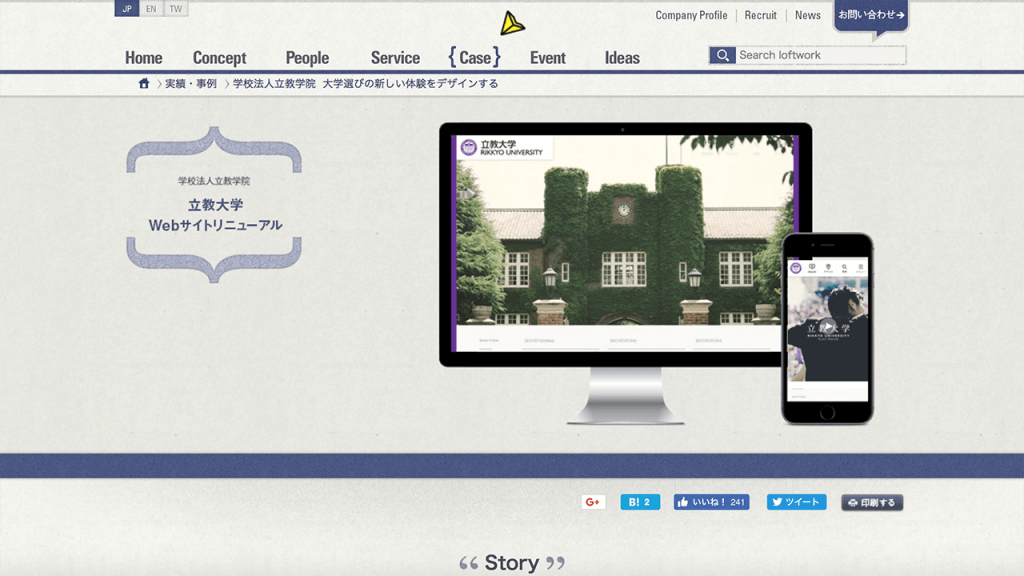
実はLoftworkでも、『XPRS』をプロトタイピングとして活用した事例があります。
立教大学のWebサイトリニューアルでは、実際に『XPRS』を使ってプロトタイプの作成を行いました。

ホームページ作成サービスとしての『XPRS』の紹介
というわけで、まずはホームページ作成サービスとして『XPRS』の紹介をしようと思います。
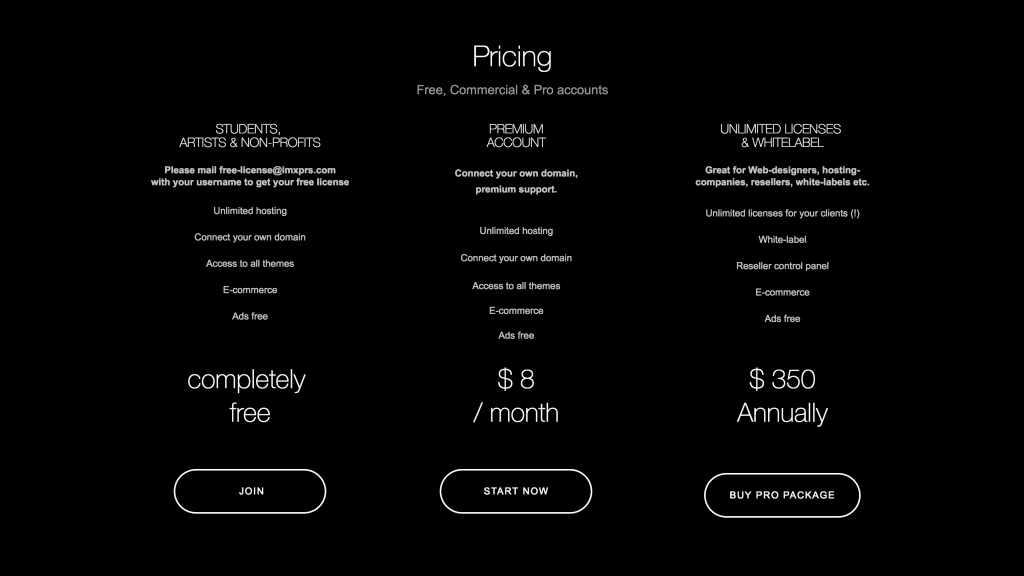
プランは3種類ありますが、無料から使えます。
商用利用では、月額$8のPREMIUM ACCOUNTにすると独自ドメインが使えるようです。
学生やアーティスト、または非商用の場合、free-license@imxprs.comにメールでユーザー登録すると、無料でも独自ドメインを割り当てられたり、広告を消すことができるみたいですね。
ちなみに時々不自然な日本語がありますが、日本語も対応してます。

XPRSの特徴
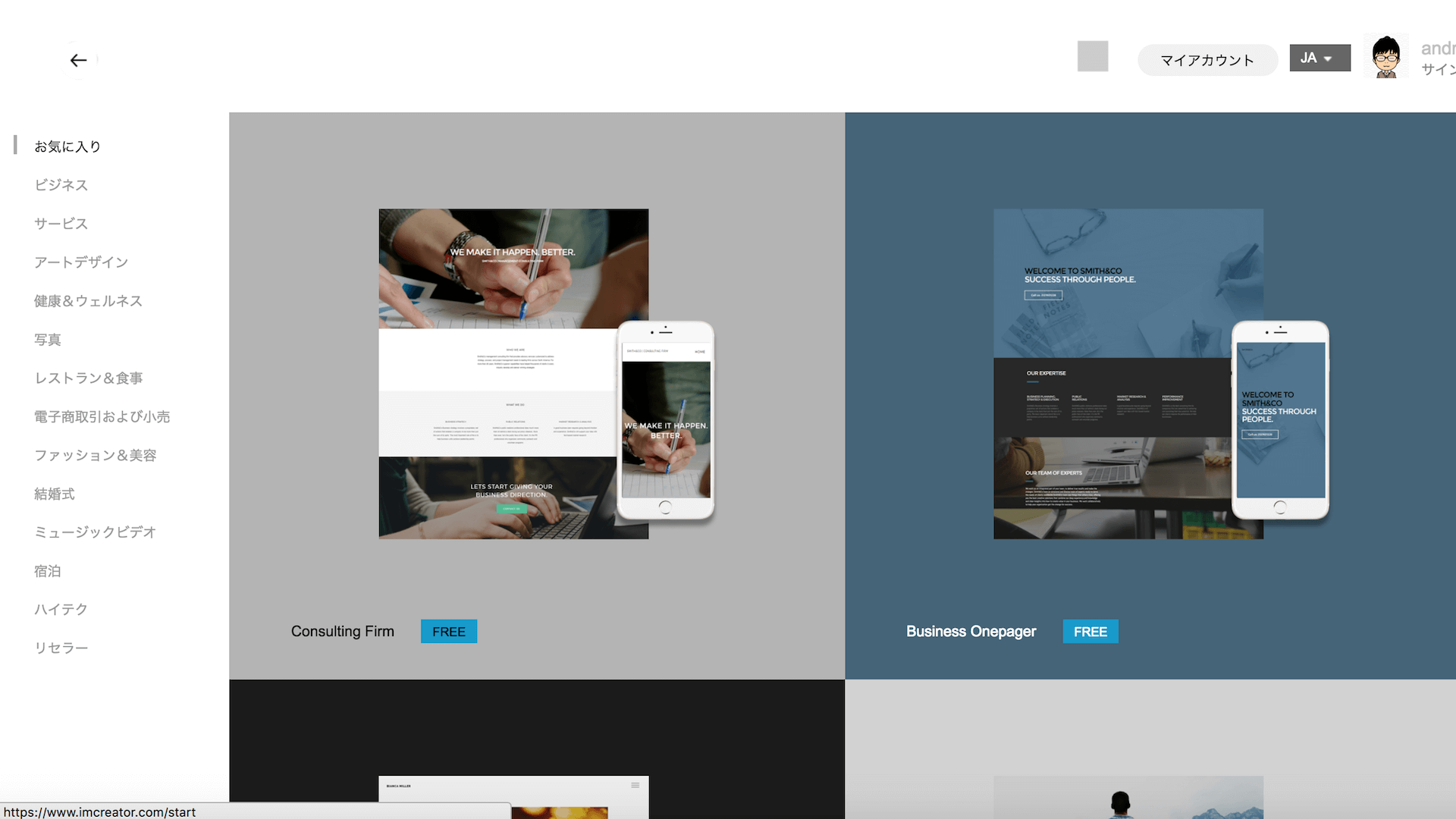
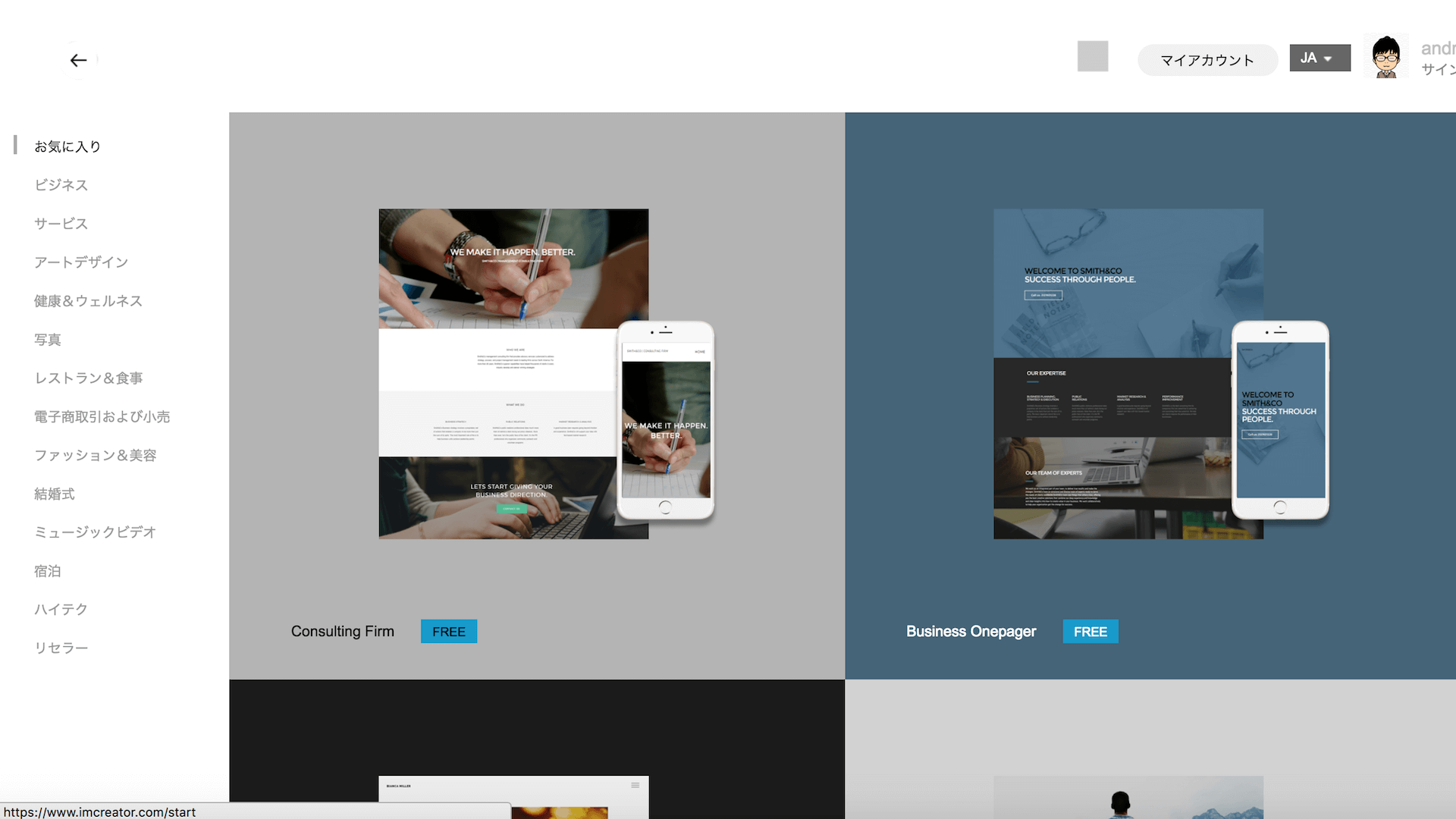
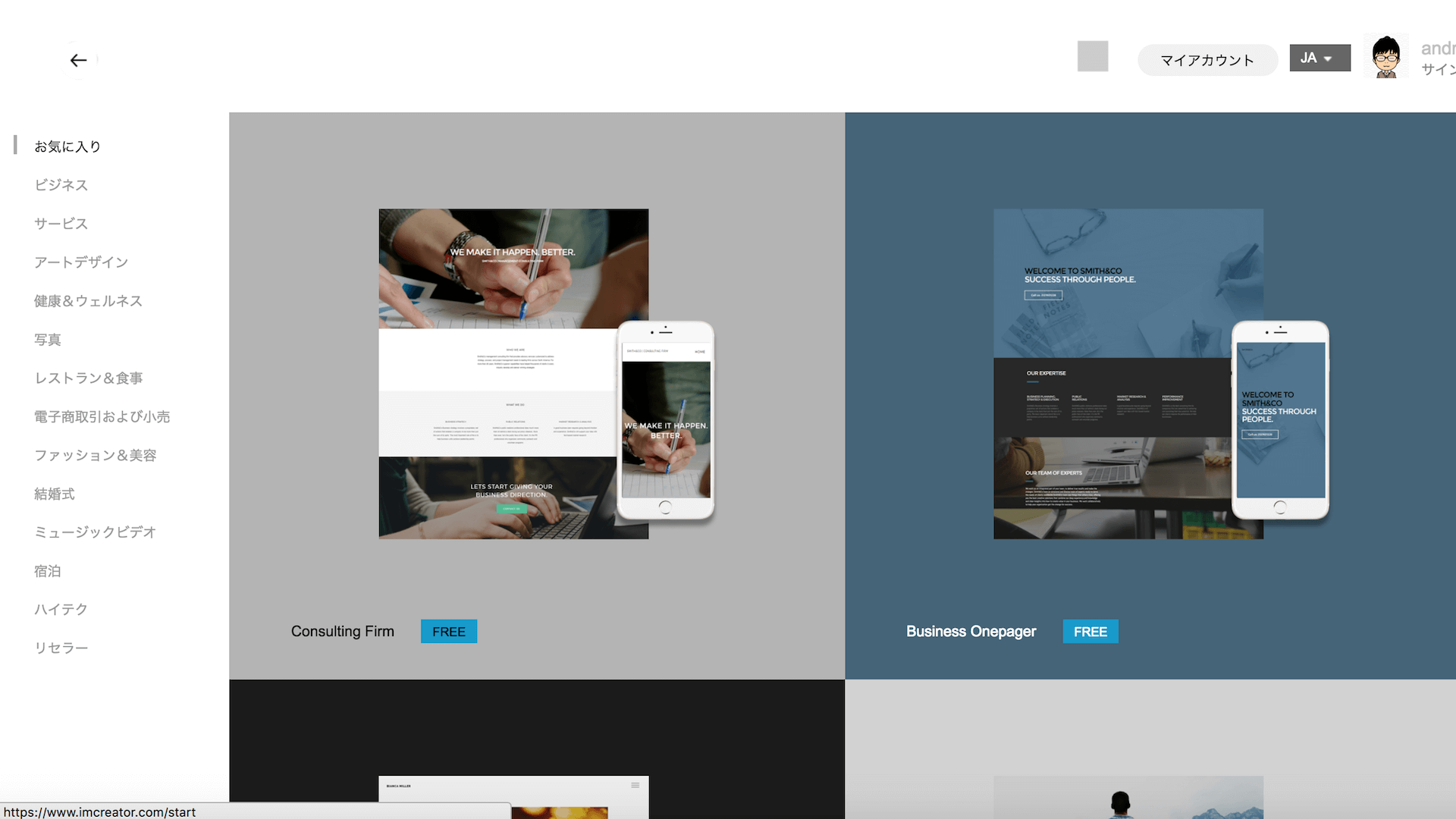
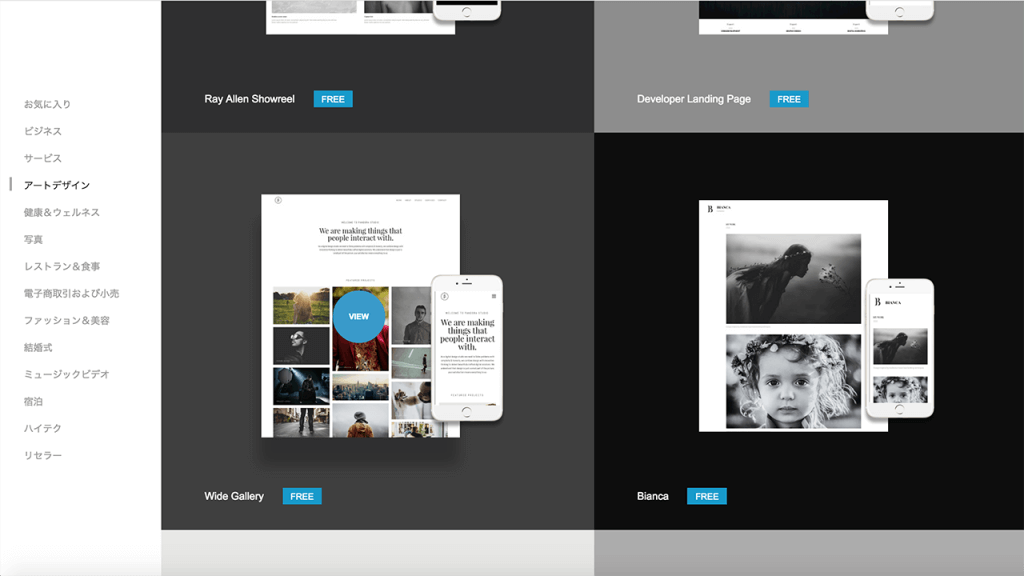
かっこいいテーマが豊富
テーマがかなり豊富にあり、どれも結構かっこいいです。
用途別にデザインがカテゴリ分けされていて、探しやすいのもいいですね。

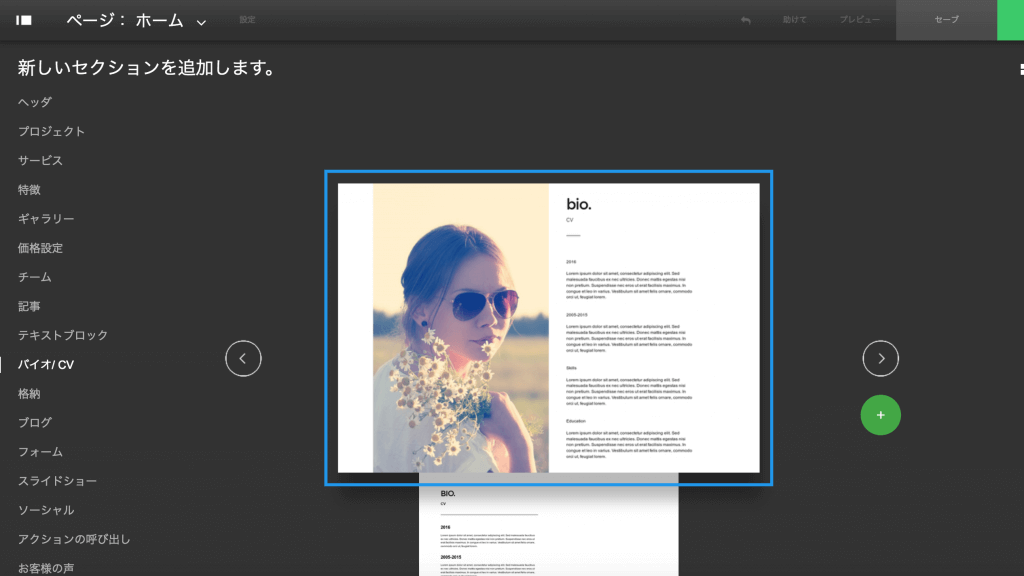
パーツのバリエーションも豊富
テーマはいっぱいあるけど、「ああいうレイアウトがしたい」「ここにはこういうパーツがほしい」時に、パーツのバリエーションが不足していてできない…みたいな事ありますよね。
XPRSは、パーツのバリエーションも豊富にあります。
触ってみて、これ結構びっくりしました!

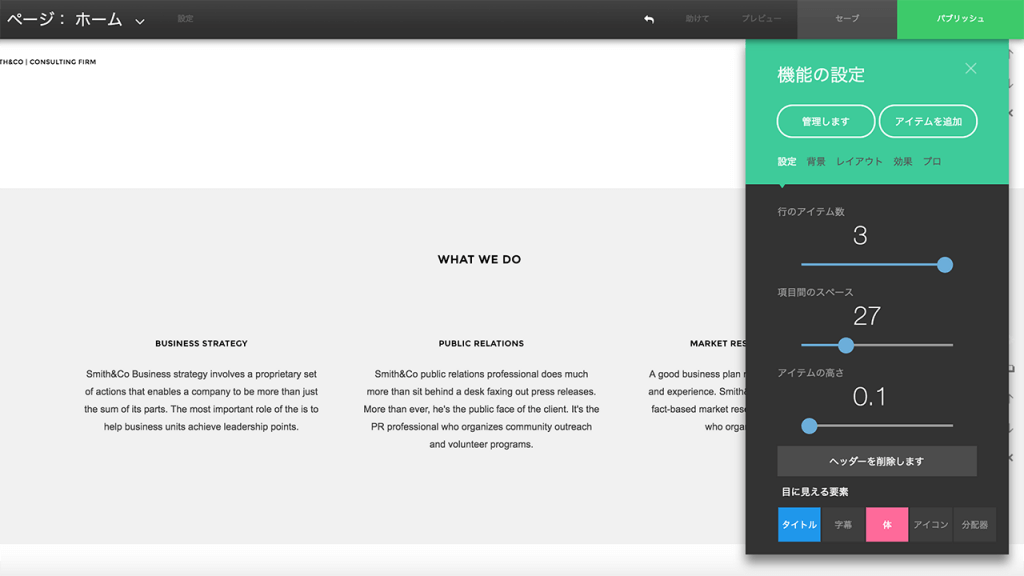
意外と微調整ができる
よくあるホームページ作成サービスは、レイアウトの設定項目が少なく、あまりいじれないことが多いと思います。
でも『XPRS』は意外と細かな調整がききます。
下のキャプチャは、ページの編集画面です。
右にセクションの設定ウィンドウが表示されてますね。
ここでは、1カラムの要素の数、要素間のスペースなどを調整できます。

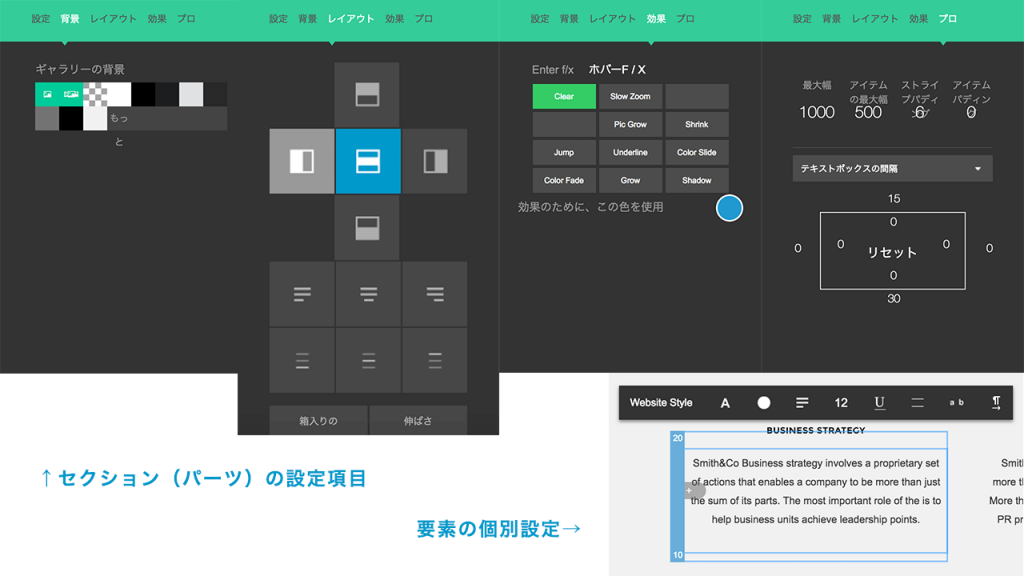
ほかにも、タブ切り替えで色の変更、レイアウトパターンの変更、文字揃え、ホバーエフェクト、マージン調整が可能で、要素ごとに書式設定も編集できます。
本当に無料?と目を疑うほど、かゆいところに手が届きます!

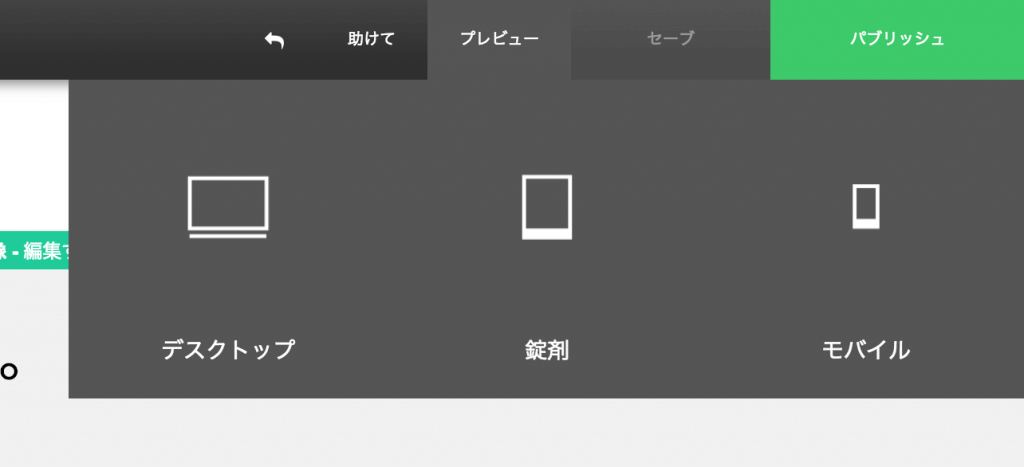
端末ごとのプレビューができる
PC、タブレット、スマートフォンでのプレビューをその場で確認できます。
これも嬉しい機能ですね。
不自然な日本語はご愛嬌と思ってください(笑

自分のブログのプロトタイプを作ってみた。
ちょうど自分のブログをリニューアルしようと思っていたので、『XPRS』でプロトタイプを作ってみました。
今回選んだテーマは『Bianca』にしました。

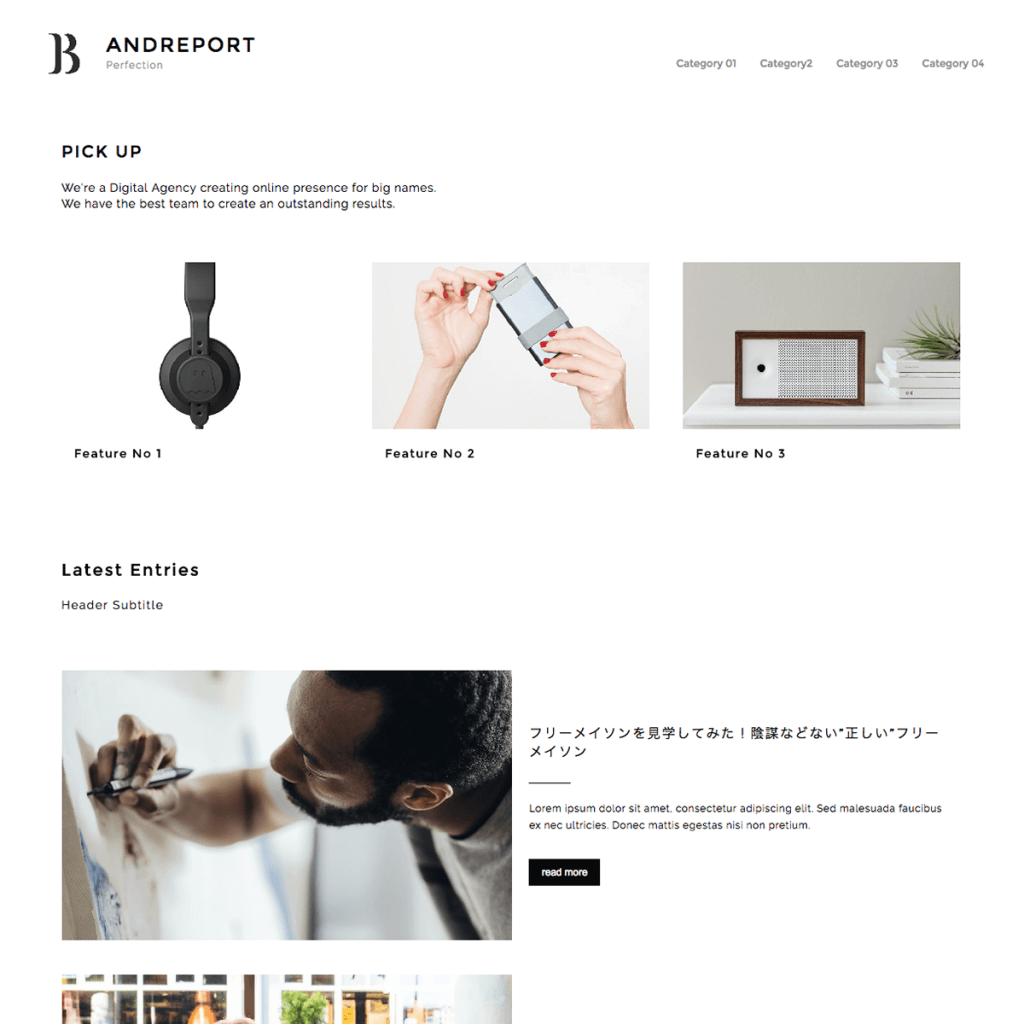
作ってみたのがこちら。

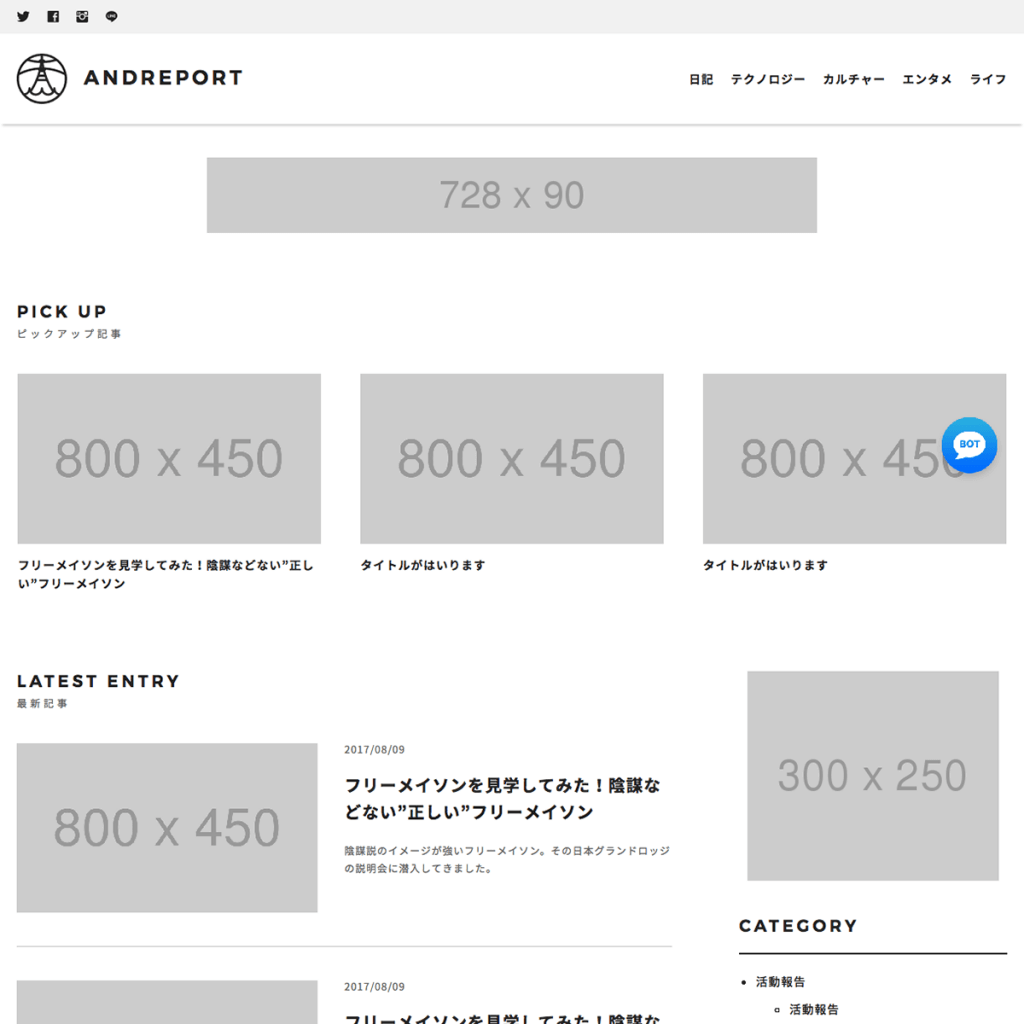
そして、これを参考にしつつ、コーディングしながら調整したのがこちら。

ヘッダーにもソーシャルアカウントへのリンクを追加し、サイドバーを増やしました。
アルファベットは画数が少なくシンプルな形をしているので小さくても読めますが、日本語は画数が多いので、『XRPS』で作ったときよりも文字サイズをちょっと大きめにしています。
そして、完成したサイトがこちら。
『XPRS』のおかげで、脳内にぼんやりとあったデザインイメージがスピーディに具現化され、すぐにコーディングに取り掛かれました。
速くプロトタイプ作りたい時に、活用してみてはいかがでしょうか。
Next Contents












