
いま改めて考えるWordPress。
新旧エディタの違いと、ブロックエディタでの構築手法
こんにちは、システムDivの安藤です。普段は、テクニカルディレクターとして、ディレクターとクライアントと密にコミュニケーションをとりながら、Webサイトやシステム開発における技術支援を行なっています。CMSなどのシステム設計やオペレーションを考案したり、技術視点で多様なプロジェクトのサポートを行うことが多く、そのなかでも私は、WordPressサイトの技術サポートを行うことが多いです。
2019年にリリースされたバージョン5.0から、ブロックエディタが導入されたWordPress。
従来の編集画面とは全く異なり、サイトを管理する側としても、サイトを作る側としても、迷われている方が多いのではないでしょうか。
この記事では、WordPressを使ってWebサイトを構築している開発者、ディレクターに向けて、改めて新旧エディタの違い、そして私たちが使い分けている構築手法4つをご紹介します。
*掲載されている情報は本稿執筆時点(2021年6月)のものです。
従来のWordPressのメリットとデメリット
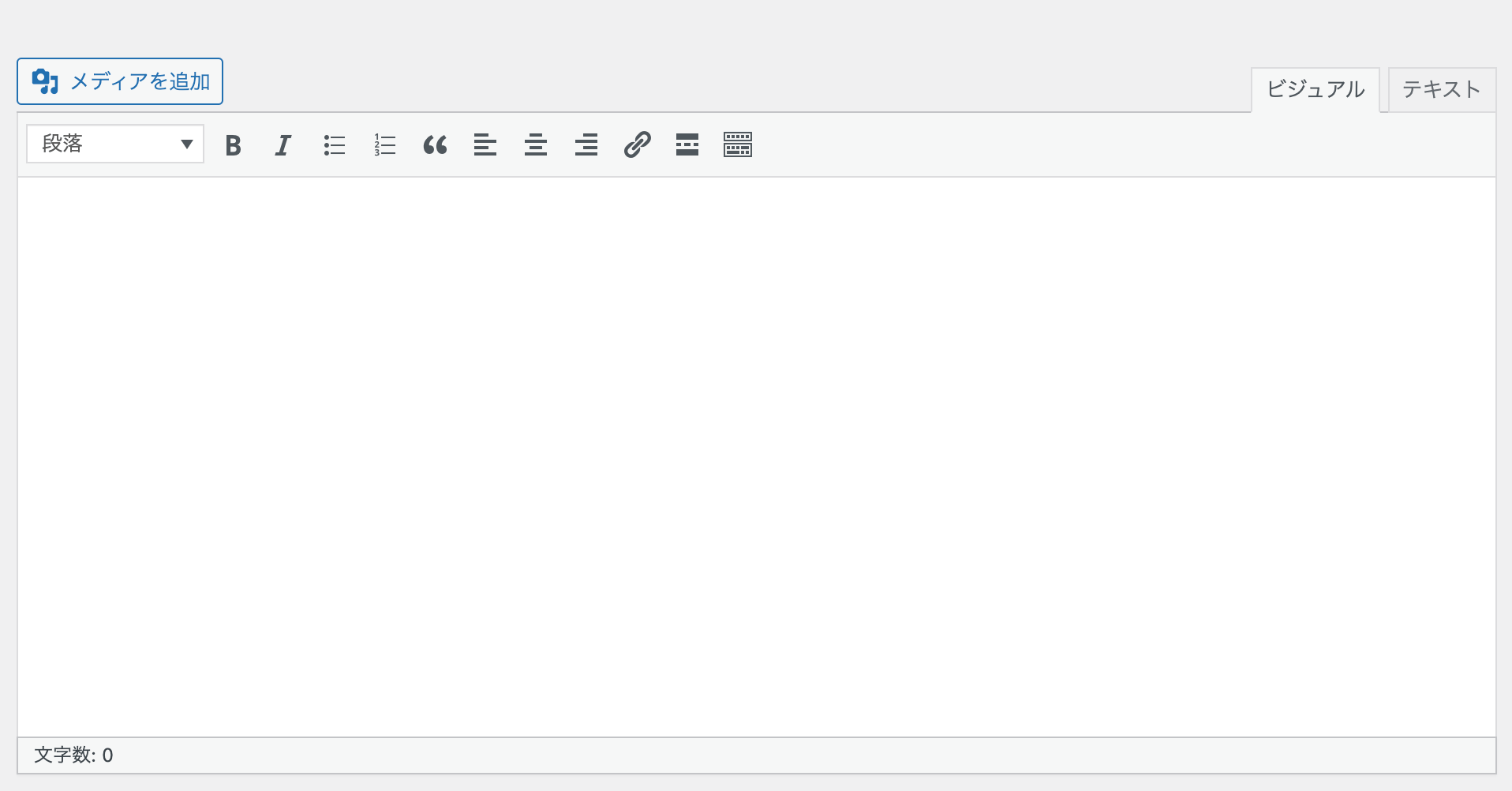
これまでのWordPressの編集画面は、「テキストエディタ」と「ビジュアルエディタ」でした。

画面を開くと、ビジュアルエディタが標準になっていて、タブでテキストエディタに切り替えることができます。
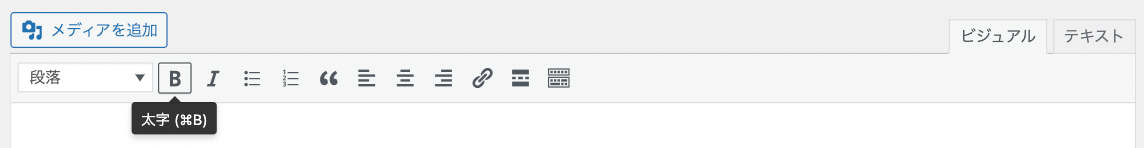
ビジュアルエディタは、たとえば『Microsoft Word』などの文書作成ソフトののように文字入力ができ、HTMLがわからなくても、エディタ上部のメニューから太字や斜体、リストなど、多様な書式の変更が行えます。

実際の表示に近い状態でコンテンツ編集が行えるので、このような編集画面を「What You See is What You Get(見たままを得る)」の頭文字をとって「WYSIWYGエディタ」と呼ぶ場合もあります。
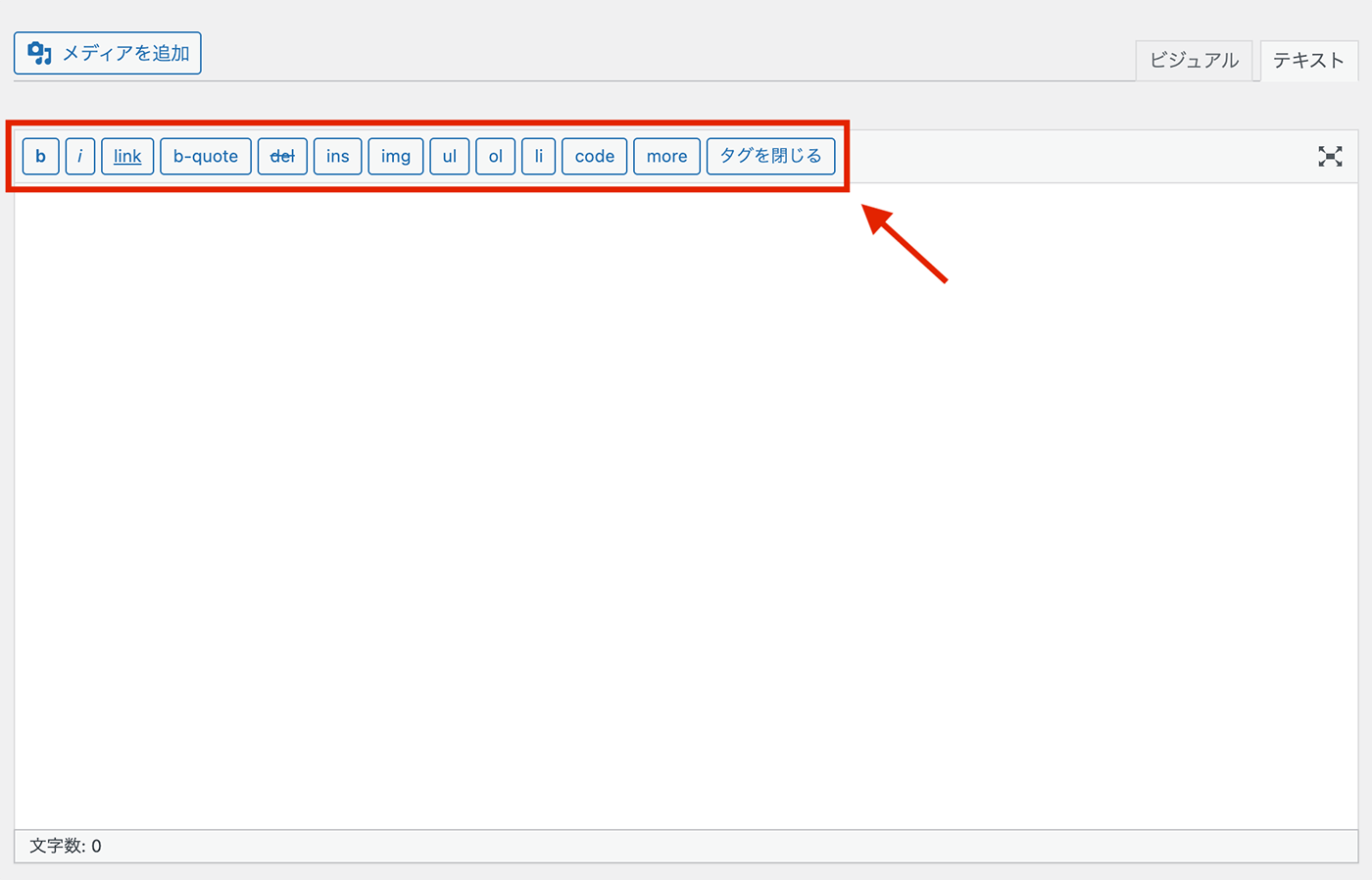
テキストエディタの編集画面はもっとシンプルになっており、ビジュアルエディタと違い、HTMLを書くことができるのが特徴です。
文字装飾が必要であれば、エディタ上部のメニューのタグボタンから加えることができます。

学習ハードルも低く、非常に便利で、ブログ記事を書くというWordPress本来の役割としては、十分に完成されたエディタだったと思います。
しかし、例えばWordPressでコーポレートサイトやブランドサイトなどを管理する場合、魅力度の高いコンテンツを作るためにより複雑なレイアウト表現が必要とされるケースがあります。一般的なブログのような、単調なレイアウトのみで構成されるコンテンツは、読み手が退屈になり、離脱してしまったり、競合サイトとの差別化を図れないなどの課題があります。
あるいはビジュアルエディタでは、メニューから文字装飾の変更が簡単にできてしまうことから、運用していくうちに、デザインで定義した範囲から逸脱したイレギュラーな装飾が増えてしまうことがあります。その結果、統一感が損なわれ、コンテンツが読みづらくなる、というデメリットもあります。
大規模サイトを作ってきたロフトワークの「記事セット」という考え方
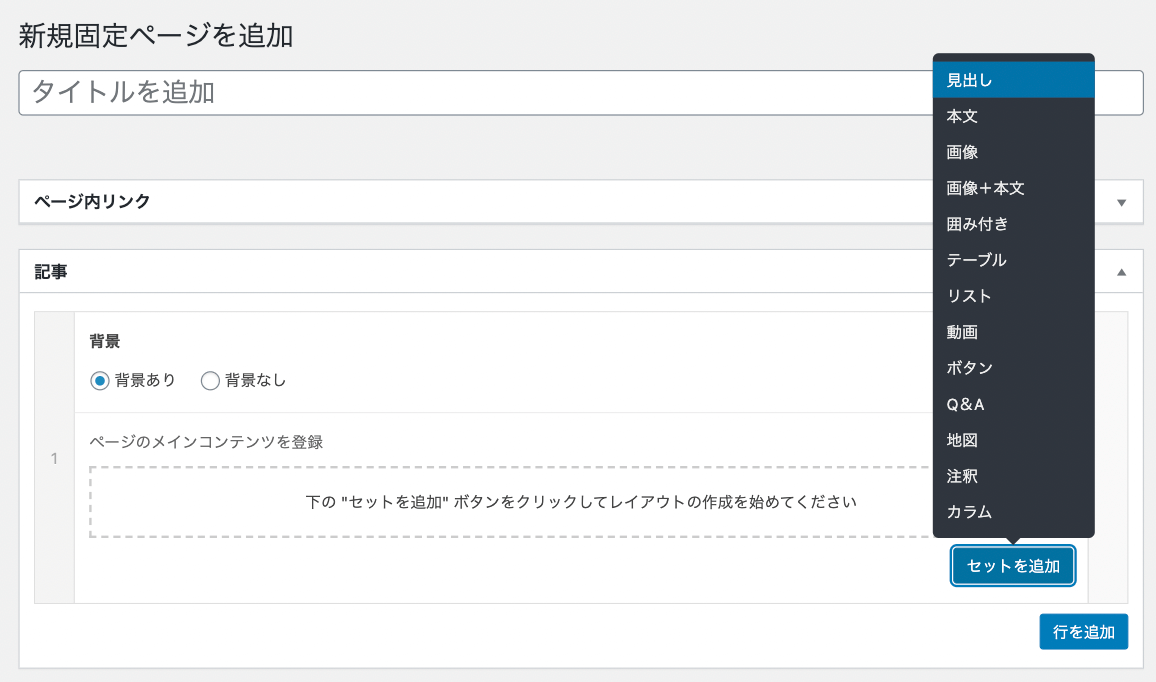
ロフトワークでは、大規模サイトを構築してきた知見から、「記事セット」という仕様設計を行ってきました。
たとえば、記事詳細ページのような「文章を飽きずに読ませたいページ」では、見出しや本文、画像の配置パターン、囲み、リンク、ボタンなどといった「よく使われる要素」があります。画面設計をする際、「よく使われる要素」とそのレイアウトパターンをブロックとして捉え、「画像セット」「リンクセット」などと名前をつけます。
これら複数種類ある「○○セット」を包括するものを、「記事セット」と呼んでいます。「記事セット」の中で、決められた種類のブロックを任意の回数で繰り返したり、順番を入れ替たりできるようにすることで、汎用的な詳細ページを実装できます。WordPressにおいては、『Advanced Custom Fields』Pro版の柔軟コンテンツフィールドを使って実装しています。

また、ビジュアルエディタのメニュー項目を絞り、納品したあとも統一感を保ちながらコンテンツが作成されるよう工夫します。そうすることで、複雑なレイアウトによって、読み手に飽きさせず、リズム感がありながらも、統一感のあるページを作れるような設計をしているのです。
ブロックエディタ(Gutenberg)の登場
ところが、2019年にリリースされたWordPress5.0から新しいエディタが登場しました。それがブロックエディタ(Gutenberg)です。
これまでロフトワークがサイトごとに実装してきた「記事セット」的な編集画面が、WordPressの標準機能として備わったのです。

名前は、近代的な活版印刷技術を発明したヨハネス・グーテンベルグに由来します。一文字が刻まれた「活字」を組み合わせて「印刷版」を作る活版印刷のように、一つの文章や画像を「ブロック」という単位で組み合わせていき、「コンテンツ」を作っていくエディタです。
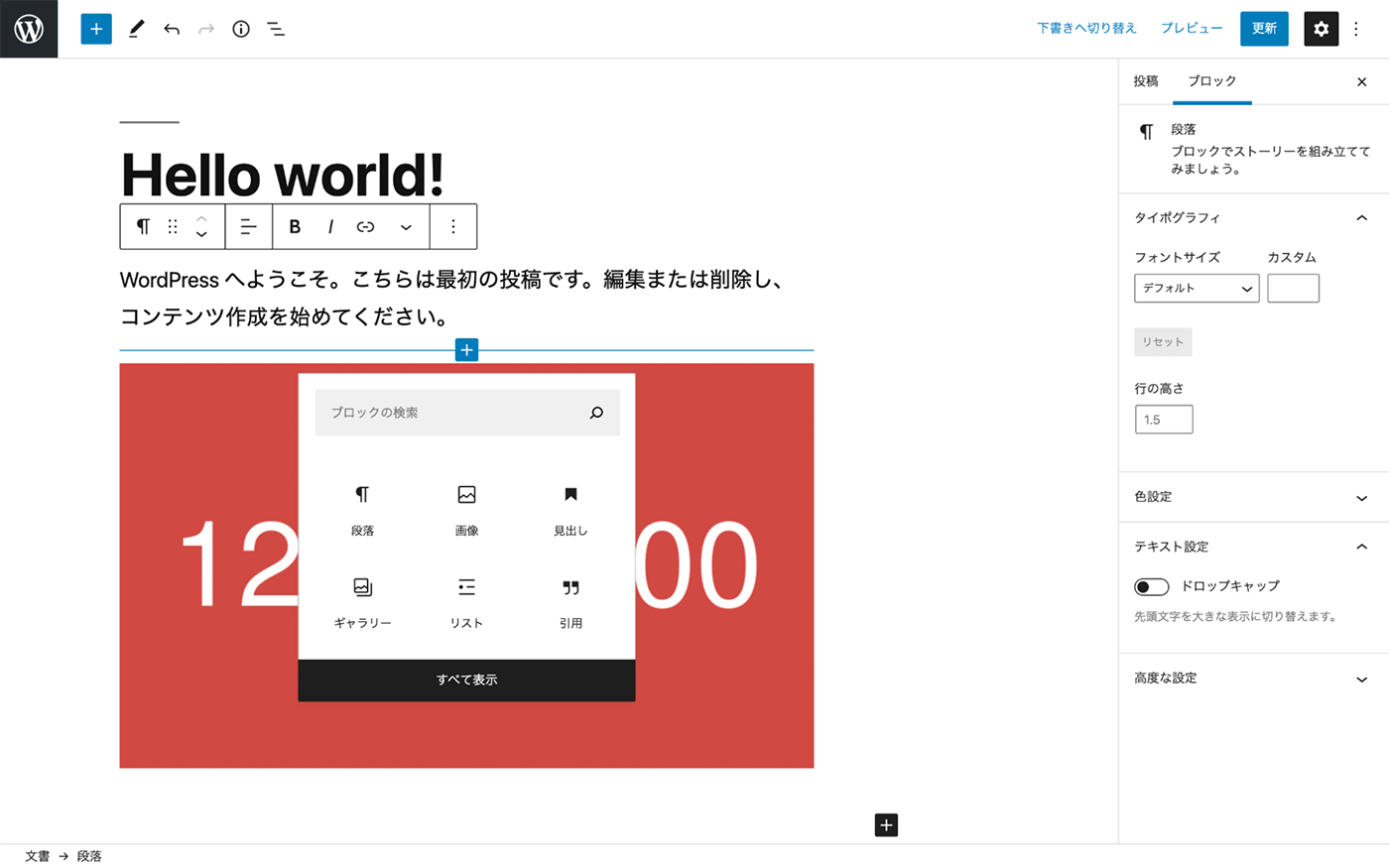
ブロックの種類も、プラグインなしでもこれだけ種類があります。
従来の書式として存在した「段落」「見出し」「リスト」「引用」といったベーシックなブロック。また、画像とテキストが横並びになる「メディアと文章」、画像を複数カラムで表示する「ギャラリー」は、以前から存在はしていたものの動線がわかりづらかったレイアウト表現でしたが、ブロックエディタでは簡単に選択・挿入できるようになりました。
背景画像を敷いたエリアにテキストを載せられる「カバー」や「ボタン」は、新しい表現です。さらに、コンテンツを並列に分割できる「カラム」、複数の「ブロック」を一括りの単位にできる「グループ」といった機能が加わり、デフォルト機能だけでも複雑なレイアウト表現がある程度できるようになりました。
ブロックエディタの2つのデメリット
しかし、ブロックエディタも完璧ではありません。webサイトの仕様を設計する側として、2つのデメリットが挙げられます。
1つ目は、従来のエディタとは全く別物のため、学習ハードルがあがったこと。従来のエディタは、無料ブログの編集画面と大きくは変わりません。多くのユーザーにとって見慣れた画面であり、運用者が理解しやすいものでした。しかし、全く新しい画面であるブロックエディタだと、まず「ブロックを組み合わせる」という概念の理解が必要です。高機能であるがゆえに、システマチックな概念の理解が必要となり、学習ハードルがあがってしまいました。
2つ目は、標準機能だけでは機能的に「今一つ足りない」こと。例えば、余白を追加する「スペーサーブロック」では、PCとSPで余白の広さを変えたくても、標準では入力値は1つなので、カスタマイズが必要です。Q&Aのような、アコーディオン開閉する見出しと本文の1セットのブロックがほしい時がありますが、標準でそのようなブロックはありません。
また、ブロックのカスタマイズにはjavascriptの知識が必要で、今までのテンプレート開発よりも工数がかかります。
カスタムフィールドでいうところの『Advanced Custom Fields』や『Smart Custom Fields』のような、管理画面上で簡単に行えるようなプラグインも、まだ十分に揃っていないように思います。
ブロックエディタが標準となったWordPressの構築手法4つ
とはいえ、定番になりそうなものはいくつかあります。従来どおりのやり方を含めて、4つご紹介します。
1.『Classic Editor』にして、従来どおりの手法で構築
ブロックエディタが標準とはいえ、公式プラグインをインストールすることにより、従来どおりのエディタに戻すことも可能です。そのプラグインも、サポートは「少なくとも2022年まで、または必要なくなるまでの間、完全にサポート・保守されます。」と明記されています。
そのため、ブロックエディタに切り替えるのをもう少し待ち、しばらく今まで通りの手法で構築し様子を見る、というのも一つの手段です。
2.有償テーマ『Astra』と拡張プラグイン『Gutenberg Blocks』で既存テーマカスタマイズ
ブロックエディタを直接カスタマイズせず、なるべく標準機能の範囲で素早くサイトを作る場合は、既存テーマをカスタマイズする方が効率的です。
例えば『Astra』は、WordPressのコアアップデートにも貢献している、海外の会社が開発した優れたテーマです。
60万以上のサイトで使われている実績があり、管理画面は日本語にも対応していて、非常に軽量なのも特徴です。『Starter Templates』機能を使えば、初期設定とダミーコンテンツがインストールされた状態で、サイトがすぐにできあがります。こちらと、同じ会社が提供しているブロックエディタの拡張プラグイン『Gutenberg Blocks』で、29種類の拡張ブロックが使用可能になり、表現の幅も広がります。
ただし一から設計するわけではないので、カスタマイズできる範囲が限定的なため、小規模なサイトに向いています。サイト規模が大きくなると、必要とするデザインの枚数も増加する傾向にあるためです。具体的には、TOPと、デザイン性のあるページが多くて5ページほど、それとブログの一覧と記事、くらいの規模感が向いているでしょう。
3.『Snow Monkey』でテーマカスタマイズ
「なるべく標準機能の範囲内で、かつ独自デザインを素早く適用」を求めるのであれば、国産のテーマ『Snow Monkey』のほうが適任だと思います。
インストールした時点でも、整ったブログデザインが適用されますが、高度なカスタマイズが可能なように設計されているのが大きな特徴です。
このテーマを使ってカスタマイズするのであれば、最初からブロックエディタを使ってレイアウト配置を検討し、作ったページをワイヤーフレームにすれば、デザインと仕様との齟齬を防ぐことができます。2よりも適用できるサイトの選択肢が広がりますが、サイト規模は最大100ページほど、デザインの種類は5パターン前後、多くて10パターンが目安ではないかと思います。
4.『Genesis Custom Blocks』で独自ブロックをつくる
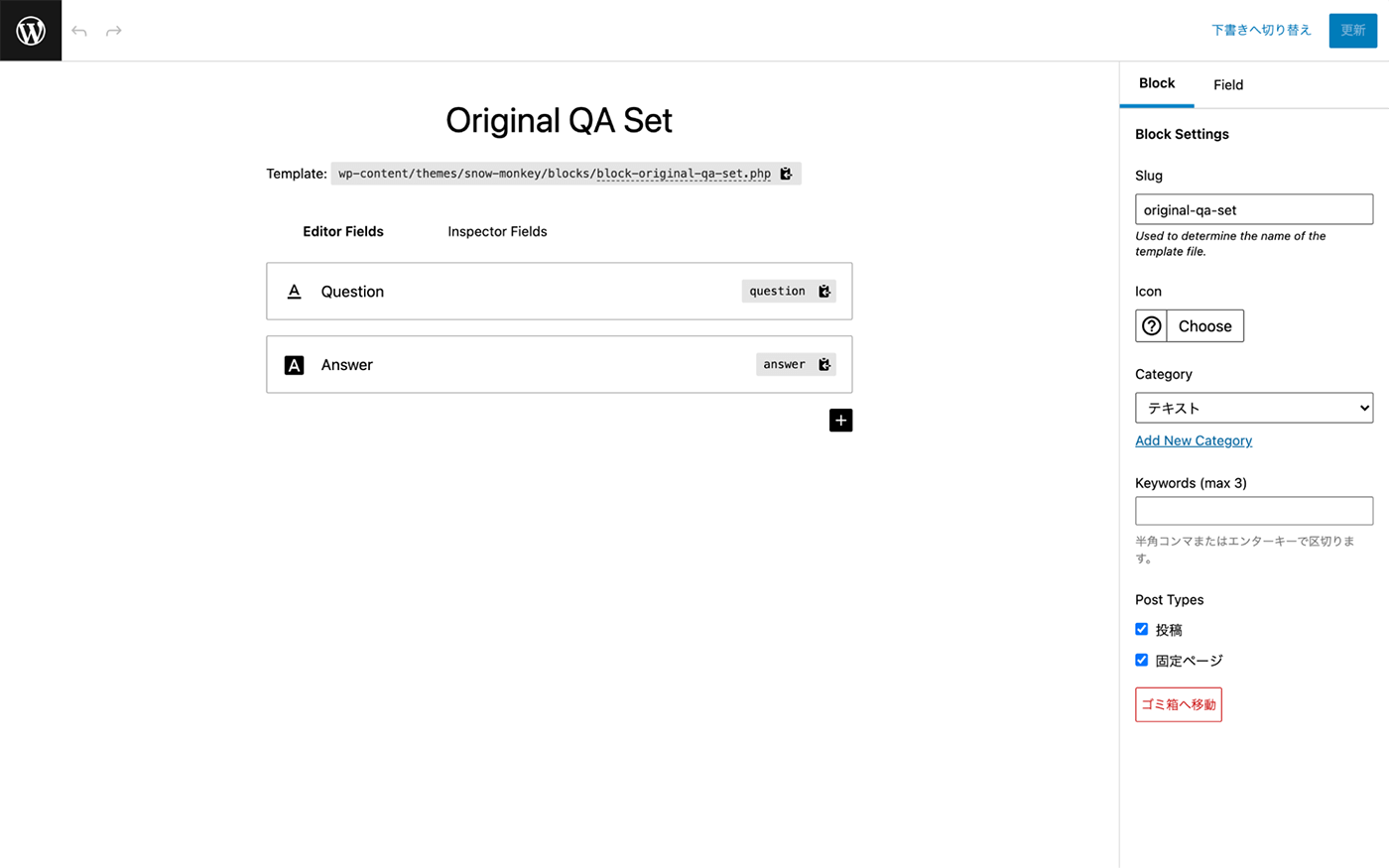
まだ案件での実績はありませんが、使い勝手がよかったプラグイン『Genesis Custom Blocks』をご紹介します。
『Genesis Custom Blocks』は、JavaScriptでのブロック作成の知識がなくても、簡単に独自ブロックをつくることができます。

感覚的には、『Advanced Custom Fields』のブロック版のといった感じです。プラグインの開発元は、WordPressのホスティングサービスを提供するWP Engine。評価も高く、5000以上の利用者がおり、国内のブログでも使い方記事が散見されるので、今後定番の一つになるかもしれません。このプラグインを使えば、一から設計するやり方でも、ブロックエディタに移行しやすくなるのではないでしょうか。
おわりに
以上、4つの構築手法をご紹介しましたが、これらが絶対の答えではありません。私たちも最新の動向を見ながら、案件によって最適な方法を使い分けています。CMSの提案から入る案件であれば、構築するサイトの特徴やクライアントが優先したい事項を参考に、他のCMSをご提案することもあります。
ブロックエディタが標準になったWordPress。あなたはどのようなサイトを、どう作りますか?
ロフトワークではパートナーを募集しています
ロフトワークでは、WordPressをはじめとしたWebサイト構築に協力いただけるパートナーを募集しています。
私たちはお客様の目的・要件に合わせて様々なCMSを使い分けてサイト構築をしていますが、WordPressは導入実績が多いCMSの一つです。既存テーマのカスタマイズや、Snow Monkeyでの開発に経験がある方、ロフトワークに興味をお持ちの方は、Contactからご連絡ください。
ロフトワークでテクニカルディレクターとして働きませんか?
Next Contents



















