
脱Excel・スプレッドシート!
WebプロジェクトのためのAirtable活用術
Excel、Googleスプレッドシートが微妙に物足りないあなたへ
クリエイティブ業務は案外いろいろな「データ」を扱います。私(筆者=入谷)は特にWebサイト構築プロジェクトが多いので顕著なのですが、「リストで管理したい」ものが日常的に発生しています。
- プロジェクトにおける「要望」の管理(要求事項マネジメントと呼びます)
- Webサイトのページリスト管理
- 記事制作の進捗管理
- 写真や画像素材の管理
- 名簿の管理 etc.
こういった情報の取り回しは、まずはGoogleスプレッドシートで始めていくのですが、1行あたりの情報が多くなったり、リストを色々使い倒そうとすると、少し力不足を感じるシーンが出てきます。
- 1行ごとに情報を詰め込みたいが、表のサイズが大きくなったり、一部が隠れてしまい、見づらくなる
- 使う人ごとにフィルタの条件を変えたいが、条件を保存できない
- プルダウン選択式の項目を多用したいが、「データの入力規則」の設定と管理が面倒 etc.
そんなときに導入したいのが、オンラインWebデータベース『Airtable(エアテーブル)』です。
Spreadsheetでは「行」に対しての情報の付加に限界がありますが、Airtableは1行ごとに「詳細画面」を持っており、3次元(立体的)に情報を持つことができます。筆者は2015年からAirtableを使っていますが、最近ロフトワーク社内でも活用する人が増えています。この記事では、Airtable活用のキモをいくつかお伝えしたいと思います。
Airtableとは
Excel・Googleスプレッドシートのような「表計算」と、Accessのような「データベース」を組み合わせたユニークなWebアプリケーション。2012年にサンフランシスコでローンチした、スタートアップ企業のサービスです。直感的にデータベースを扱えるのが特徴です。https://airtable.com/
編集:鈴木真理子(ロフトワーク)
準備1 : まずはスプレッドシートからインポートしよう
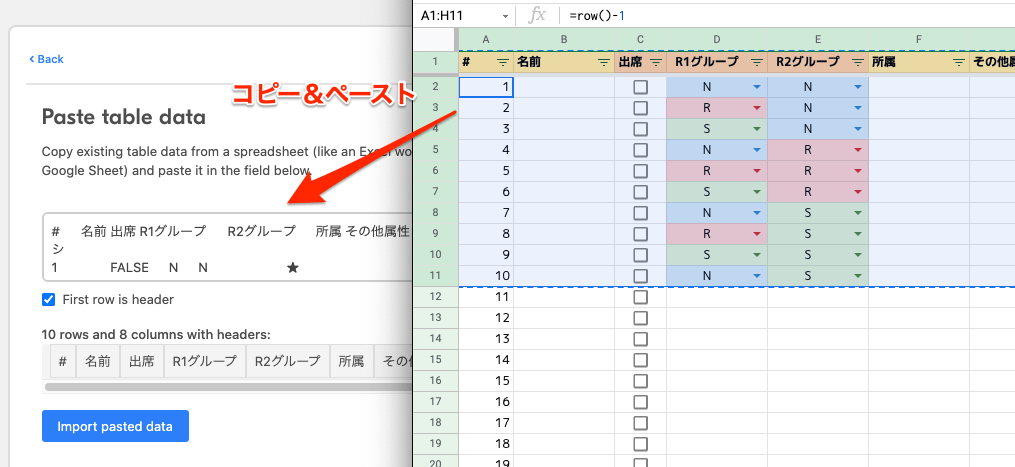
Airtableの賢いはじめかたは、最初からAirtableで作ろうとせず、Excel・Googleスプレッドシートからコピペで初期設定するという方法です(本記事中の“スプレッドシート”は適宜Excelに読み替えてください)。ある程度のところまでは2次元(平面的)のスプレッドシートを使い、あるところから3次元(立体的)に拡張するというわけです。幸い、スプレッドシートからAirtableのインポートは、コピペ一発という親切設計になっています。

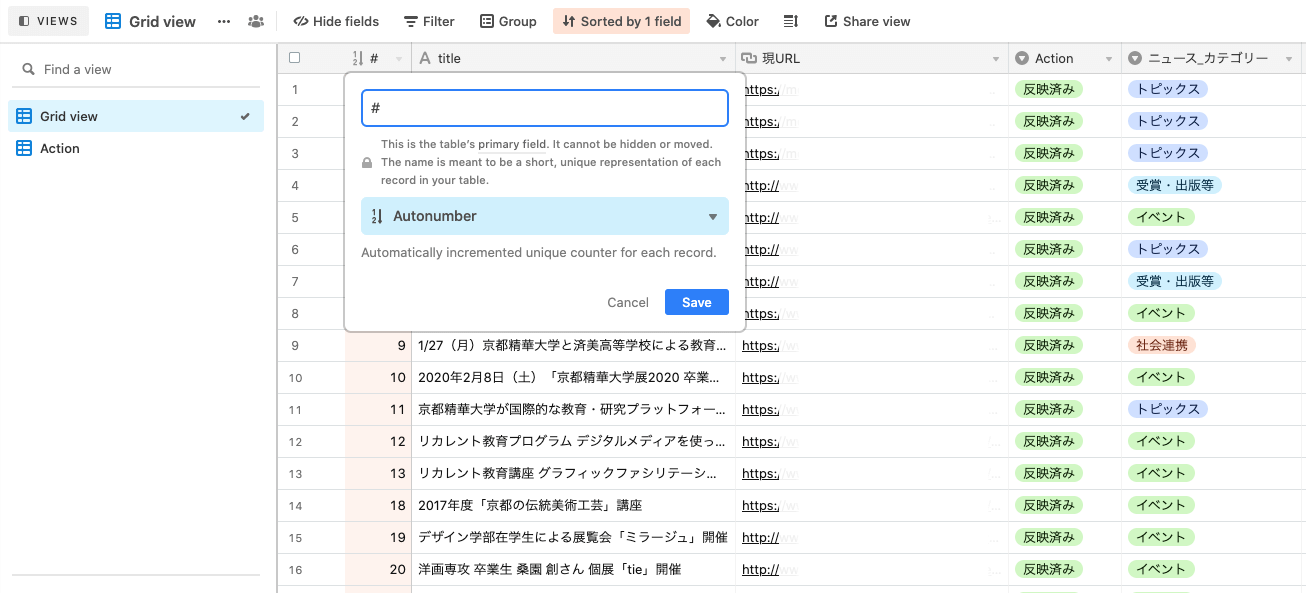
ちなみに、これはAirtable的にも必須ではないのですが、スプレッドシート運用時のクセとして、行番号を取得する関数 “=row()-1” を使って1列目に連番を振っておくと何かと便利です。データを使い込んでいく時に「○○の件が〜」「△△の項目が〜」といちいち項目名で言うより、「何番の件」とIDで呼称するほうが速く、正確で、間違いがないからです。Airtableでは、1列目が自動的にデータのIDとして使われるため、スプレッドシートの連番をインポートして数値として使うか、あるいは「Autonumber」という自動採番の項目で上書きすると便利です。自動採番では、行を追加したら自動的に新しい番号が採番されるため、「数が大きいものほど新しい」という状況把握もしやすくなります。この場合、行を削除すると飛び番になりますが、途中で番号が飛んでいても気にしないようにしましょう(無理につなげようとするとIDの衝突が起こります)。

もう1つのおすすめの方法は、ある程度の大分類がわかる形で、桁数を揃えた「手動採番」をすること。
私はWebサイト構築用のページリストを管理する際、グローバルメニュー項目ごとにアルファベット1文字+中分類にあわせて数字3桁の「4桁ID」を活用しています。途中で予期せぬ項目の追加があることを踏まえ、少し飛び番で採番しておくことが多いです。
例)
A100 大学紹介
A110 建学の精神 ←10個飛びにしています
B100 学部学科一覧 ←アルファベットがメニュー項目に対応、カテゴリートップは100番
準備2 : 選択項目を作ろう
次に、さまざまな「プルダウン選択型」の項目を用意しておきます。これは情報の分類に使えるだけではなく、後述する「フィルタ(絞り込み)」の条件として、また「ソート(並べ替え)」の条件として必須の準備です。
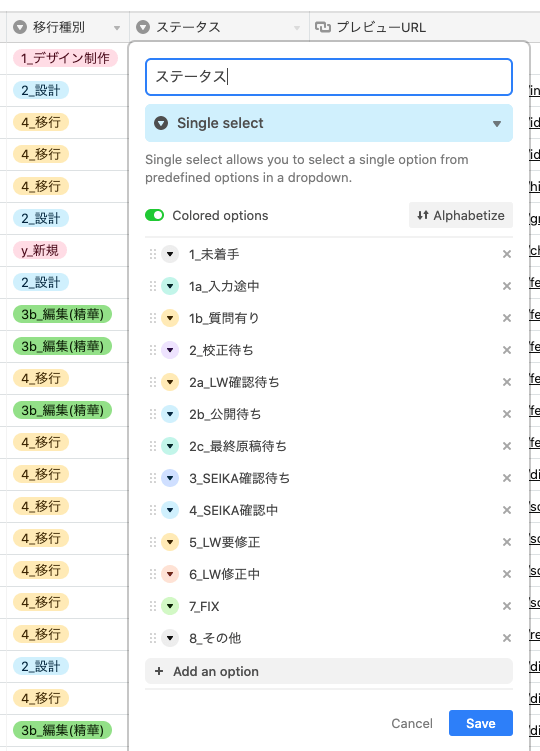
Airtable上の入力タイプは、”Checkbox”(チェック有無)、”Single select”(単一選択)、”Multiple select”(複数選択)の3つを主に利用します。複数選択はソート・グループでの扱いが少し難しいため、なるべくチェックボックスと単一選択を使っていく方が、以降の取り回しがしやすくなります。

Single selectの項目は、手動で上下を入れ替え、並び順を指定することができます。見た目のわかりやすさのために、項目の頭に連番を振っておくのもいいでしょう(上記キャプチャでは 1_, 2_, などを項目の冒頭に付けています。ただしソートの際は、キャプチャにある「選択肢自体の並び順」が使われます)。
準備3 : コメント欄と画像置き場を作ろう
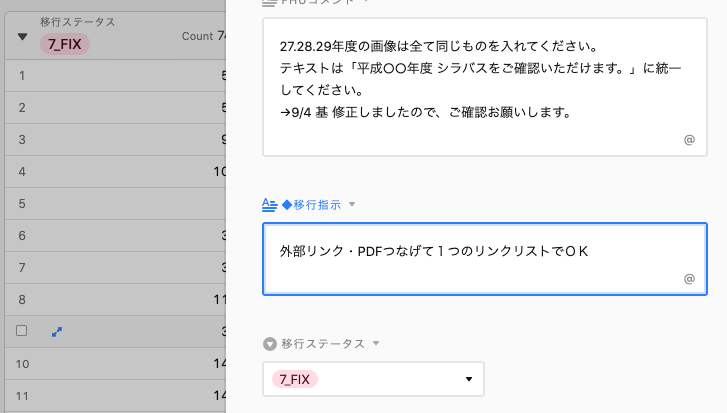
次に、データに対するさまざまな情報を集約していくための入力欄を増やしていきます。 “Single line text”(短いテキスト)、”Long text” (長いテキスト)、”Attachment” (ファイル添付)などを活用します。ファイル添付ではWord, PDFなどの原稿データ、写真などの画像データを1箇所に複数貼っていくこともできます。
スプレッドシートでは「行」に対する直接のファイル添付ができず、また自由記述のコメントも多くなると、シート全体が一覧しづらくなります。しかしAirtableは1行ごとに「詳細画面」を持っており(これが「3次元」と呼ぶ理由です)、項目数の制限もありません。メモ欄も必要な数だけ量産してもいいわけです。たとえば私は「①PM→パートナー作業者への指示」「②パートナー→PMへの申し送り」「③PM→クライアントへの確認時申し送り」「④クライアント→PMへの修正指示」など、業務の流れに沿ってメモ欄を別々にしておき、ビューごとに表示する項目を変えて運用しています。

ちなみに、Airtableでは各行にコメントを付けられる「Comment」という標準機能があるのですが、私はあまり使っていません。プランによってはコメントの保持期間が短かったり、日本語入力に少し不具合がある等、使いにくい部分があるため、すべて専用の入力欄に集約し、必要な場合は各メモ欄に追記日を書いています。
ビューを使い倒す1: 作業者別ビュー(filter)
さて、ここからは実際の表示制御テクニックを見ていきます。
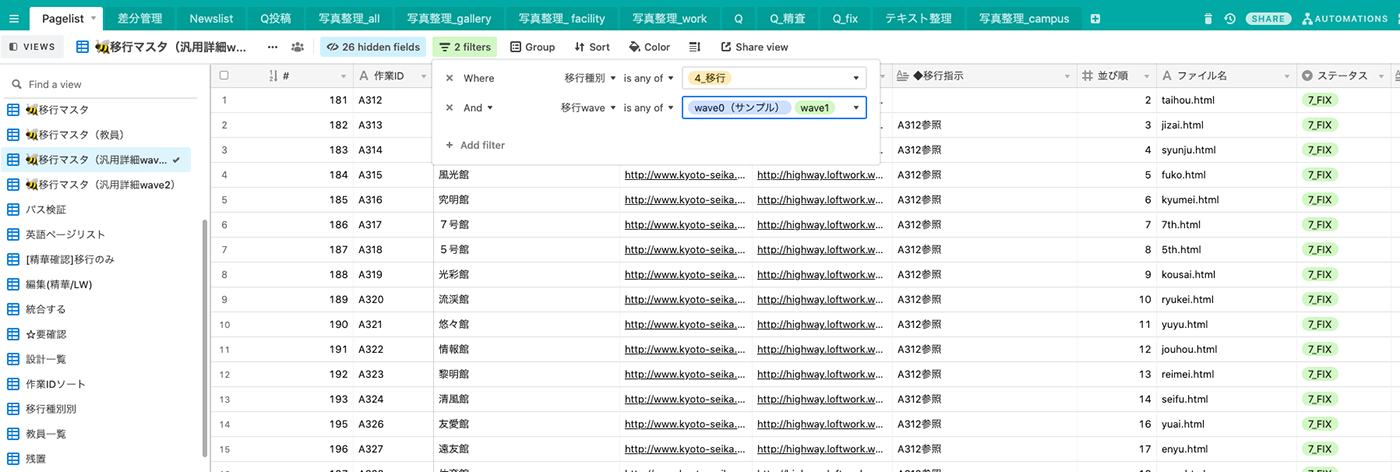
Airtableを使っていく上で最も重要なのが「ビュー」の作成と設定です。スプレッドシートにも絞込条件を指定できる「フィルタ」機能がありますが、Airtableのビュー機能は「フィルタ条件を保存して再利用しつつ、並び順や表示する列のON/OFFを柔軟に設定できる」というものです。元データは1つ。しかし、ビューを利用すれば、ニーズに合わせて何十通りもの切り口でデータを扱い、作業効率を大きく上げることができます。
Webサイト構築時に、私が多用するビューの設定をいくつかご紹介します。
- ID順とは別に、Google Analyticsからデータを統合した数値をもとに「ページビュー順」のビューを用意しておき、折々ランキング上位の項目を確認する
- 「新規作成」「移行」「原稿から登録」など、ページ登録の方法ごとにグルーピングしたビューを用意し、作業分量を把握する(次節『グループ』機能を併用)
- ページ登録を3人のパートナーに依頼する際、それぞれのパートナーが担当するページだけを抽出して作業用ビューを作る →「作業者」の単一選択項目を用意し、絞り込み条件とする
- あるカテゴリーに属するページだけを抽出し、そのカテゴリーだけに必要な項目の入力値を管理する →カテゴリーの値で絞り込むか、「ある列の入力がある項目」のみをフィルタ
- 新旧URLの比較をするため、ID・ページタイトル・旧URL・新URLの4列だけを表示して他を非表示としたコンパクトなビューを作成

要はネットショップで「よく使う検索条件」を何件でも保存しておける…… と思えば便利さが分かるのではないでしょうか? 扱うデータの種類が変われば、ビューの作り方ももっと多様になります。
ヒントは「○○別」「○○順」という言葉。また、期待するビューを作成するためには、必要な選択肢項目を先にデータに持たせておく(分類用要素を作る)ことも重要です。逆に言うと、データが不十分だと使いやすいビューを作ることができないため、先にデータをメンテナンスするという頭が必要になります。
ビューを使い倒す2: 塊のボリュームを知る(group)
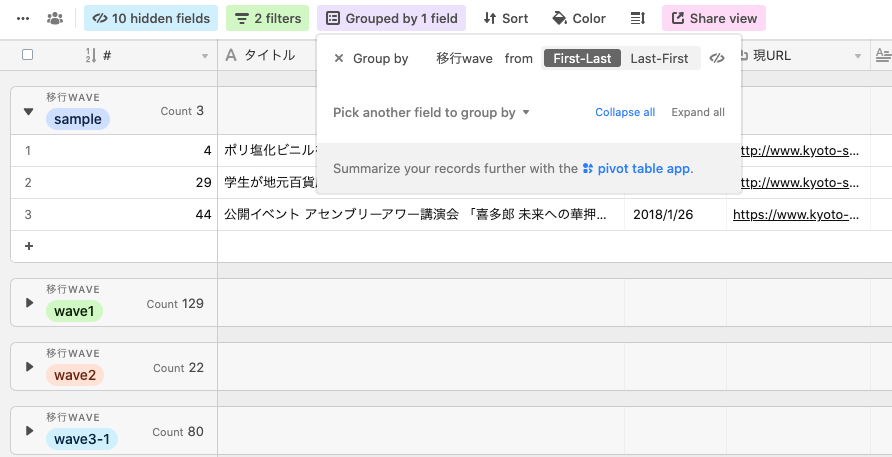
ビューの見通しをよくするために活用したい機能が「グループ」です。これは単一選択の項目ごとに行をひとまとめにして、項目数を表示したり、グループ単位で表示を開閉したりできるモードです。ソート(並び替え)の第1段階としても機能します。
なぜグループが大事かというと、データを扱う際になるべく「似たものをまとめて」「ちょうどいい小ささで」扱える方が、思考効率がよいからです。そのためにデータの種別や「優先度」「時系列」など、ある程度上下関係のあるステータスを持たせておくと捗ります。下のキャプチャは、ページ登録の作業実施期間と優先度を「wave1〜3」という属性で持っているため、作業実施期間ごとのボリュームが一目瞭然になっています。裏では各waveごとに内容の特徴も持たせているため(wave1=基本形、wave2=特定のカテゴリー、wave3=イレギュラー対応 etc.)、さらに見通しがよくなります。

もちろん、グループの項目ごとに別々のビューを複製で作ってもいいのですが、ビューが細かすぎると行き来が面倒になり、ビュー間の比較もしにくく、表示列の変更もビューごとにしないといけないため手数が増えます。グループを活用することで、ビューをさらに強化できるということです。
ビューを使い倒す3 : ギャラリービュー
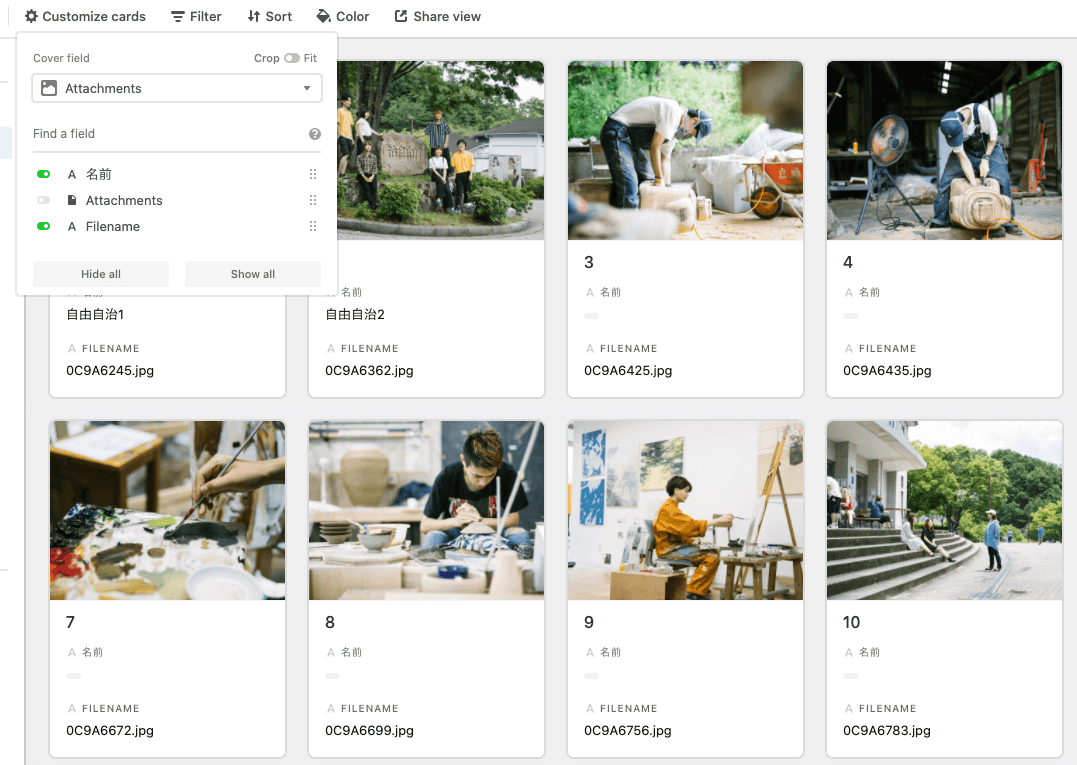
おまけ的な機能になりますが、ビューの種類は「Grid」(表形式)を基本としつつ、時折「Gallery」(ギャラリー)ビューを使うことがあります。下記キャプチャのように、Attachement要素に画像を登録しておくと、その画像をサムネイル的に配置したカード型のビューを作成できます。
使い所としては、画像データ自体の管理(キャプション、ファイル名、レーティング評価など)をする場合や、実際にサムネイル画像要素を持つ記事の制作進捗管理などに有効です。

なお、ギャラリービューは必ずしも画像要素を指定しなくても(文字要素だけでも)成立します。私はアンケート結果など、複数の項目で自由記述テキストが並ぶデータを見渡したいとき、ギャラリービューを経由し(長文は冒頭の一部分のみが表示される)、気になるものはクリックして詳細を確認する…… という使い方をしています。
まとめ:大きなデータを小さく立体的に切り出して使う
ここまでお伝えしてきたように、「1つの行に情報をどんどん足していく」「複数の切り口でフィルタ・ソート結果を保存し再利用する」いずれも、スプレッドシートではある一定のところで限界を迎える操作です。しかし、「ツールの限界」がわかっていて、それで思考の幅や作業効率に天井ができてしまうのはもったいないと思いませんか?
2次元のスプレッドシートから3次元のAirtableに移るときに必要なのが『データベース的思考』です。ある条件に合致するデータだけを取り出して使う(ビュー)考え方や、1つのユニークなレコードにさまざまな値・フラグを持たせるといった考え方です。本記事では紹介していませんが、複数のシートを紐付けて連携できるLookup機能、データベースを基盤に独自のアプリケーションをつくれる機能など、Airtableにはまだまだ「オンラインWebデータベース」としての強力な機能がたくさんあります。Airtableを使う上では、「本物」のデータベースを扱うために必要な言語(SQL)は一切使いませんが、データベースの入門書を少しかじってみると、実践のヒントが色々得られるかもしれません。
Airtableは基本無料、レコード数が1200以上・履歴保存期間を2週間から半年に延ばしたい場合は、1人1ヶ月$10の比較的軽い課金で利用できます(私は実際のプロジェクトでも、当初は無料版で始め、利用が本格化する中盤以降から月単位で課金して納品したら無料版に戻す、という運用が多いです)。ぜひ気軽に利用してみてください。
*本記事のAirtableの使用例のキャプチャは、筆者がプロジェクトマネージャーとして担当した、京都精華大学のWebサイトリニューアルプロジェクトのものです。
Next Contents













![ロフトワークの「いいところ」と自分の人生、<br />
ぜんぶを賭けたAkeruEプロジェクト<br />
[NANDA会インタビュー]](https://dot0va6orx9ro.cloudfront.net/wp-content/uploads/sites/2/2021/07/KV_nanda-01-373x273.jpg)